步骤 1:设置 Firebase
首先,访问 https://console.firebase.google.com/。您将看到您的项目。如果您还没有为您的游戏创建项目,请创建一个新项目:

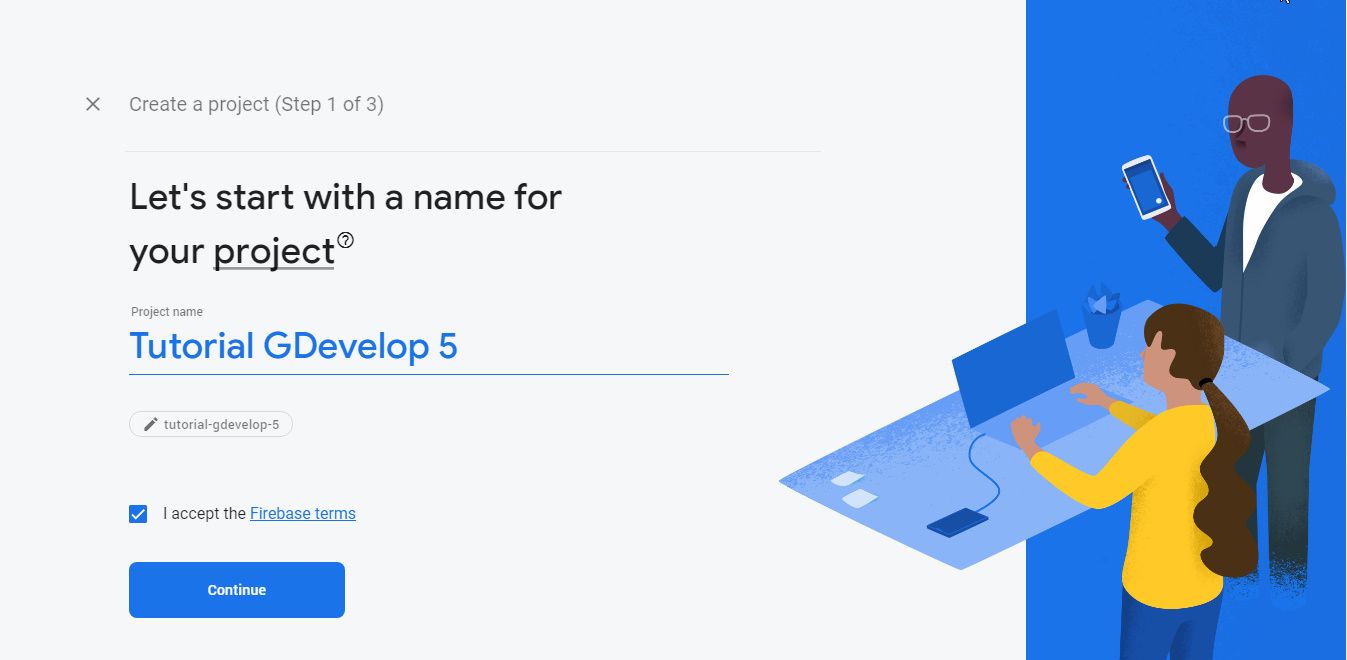
为您的项目输入一个名称。在本指南中,我们将称其为“Tutorial-GDevelop-5”:

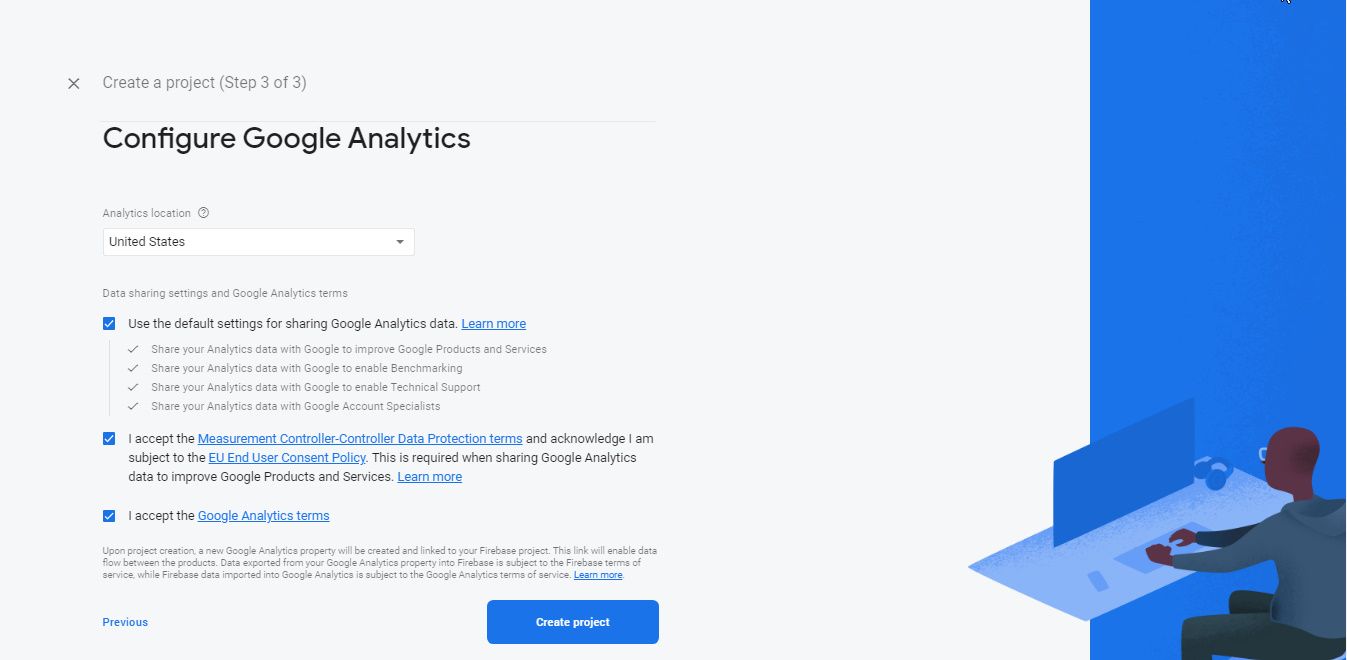
选择是否启用 Google Analytics。启用它将使 Firebase 收集有关用户如何与您的游戏进行交互的大量数据,以帮助您更多地了解他们。请注意,所有数据也将与 Google 共享。如果您只想知道有多少玩家玩游戏,他们玩多频繁,并且完全保护匿名性,尊重用户的个人数据和 GDPR 合规性,则您也可以尝试使用 GDevelop Analytics。在本例中,我们将启用它,因为我们希望展示每个功能。如果您不确定,您可以随时稍后启用它。
接受条款以创建项目:

现在,您应该在您的游戏中有一个 Firebase 仪表板:

步骤 2:为您的 GDevelop 游戏注册一个应用程序
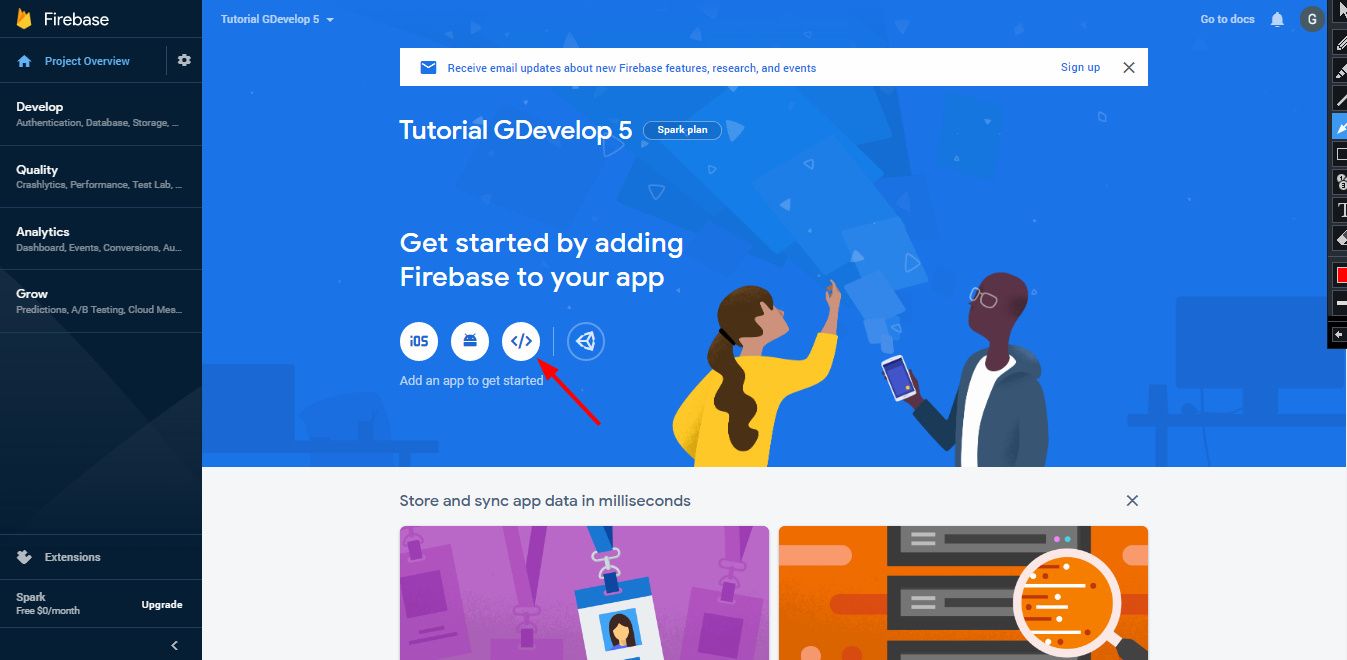
要注册您的游戏,您需要在 Firebase 中创建一个新的“Web 应用程序”。无论 GDevelop 游戏被导出到什么平台,GDevelop 都只能作为 Web 应用程序工作。要这样做,请单击第三个按钮(带有角括号的按钮)添加一个“Web 应用程序”:

再次输入任何您想要的名称,并取消选中“设立 Firebase Hosting”。
注意:
GDevelop 没有内置集成来发布到 Firebase Hosting。请尝试我们集成的内部 gd.games 托管平台!
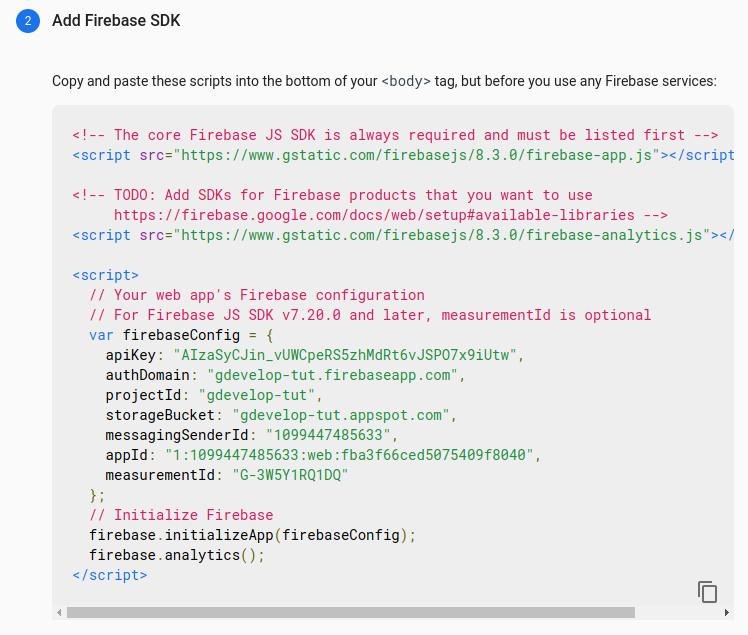
Firebase 现在会向您显示初始化 Firebase 集成的代码:

您只需要 Firebase 配置。复制粘贴 {} 中间的部分,包括 {},但不包括分号。例如,在这个截图中,我们需要复制的内容是:
{ apiKey: "AIzaSyCbFhG_bCyAvnxlmVSgIgn7Em0XOYE9YXA", authDomain: "tutorial-gdevelop.firebaseapp.com", databaseURL: "https://tutorial-gdevelop.firebaseio.com", projectId: "tutorial-gdevelop", storageBucket: "tutorial-gdevelop.appspot.com", messagingSenderId: "386980638073", appId: "1:386980638073:web:b00afc0ecb3ed7ca4f53a8", measurementId: "G-R0KBN0HPQ8" }现在打开您想要将 Firebase 集成到的 GDevelop 项目,并转到项目属性。在“Firebase 配置”字段中,粘贴您复制的配置。但是,GDevelop 只接受 JSON 格式的配置。您需要用引号括起所有键名。确保在最后一个键值对后面不要包含逗号。示例将变为:
{ "apiKey": "AIzaSyCbFhG_bCyAvnxlmVSgIgn7Em0XOYE9YXA", "authDomain": "tutorial-gdevelop.firebaseapp.com", "databaseURL": "https://tutorial-gdevelop.firebaseio.com", "projectId": "tutorial-gdevelop", "storageBucket": "tutorial-gdevelop.appspot.com", "messagingSenderId": "386980638073", "appId": "1:386980638073:web:b00afc0ecb3ed7ca4f53a8", "measurementId": "G-R0KBN0HPQ8" }您现在可以开始使用 Firebase 服务。