创建您自己的操作、条件或表达式
与场景或外部事件类似,函数是使用事件编写的。它们允许创建新的条件、新的操作和新的表达式,以补充 GDevelop 的功能。它们是组织事件、避免重复并与社区共享功能的好方法。
提示
查看用函数替代外部事件的例子。
提示
查看gamefromscratch 的这个视频中函数的使用示例。
创建新函数
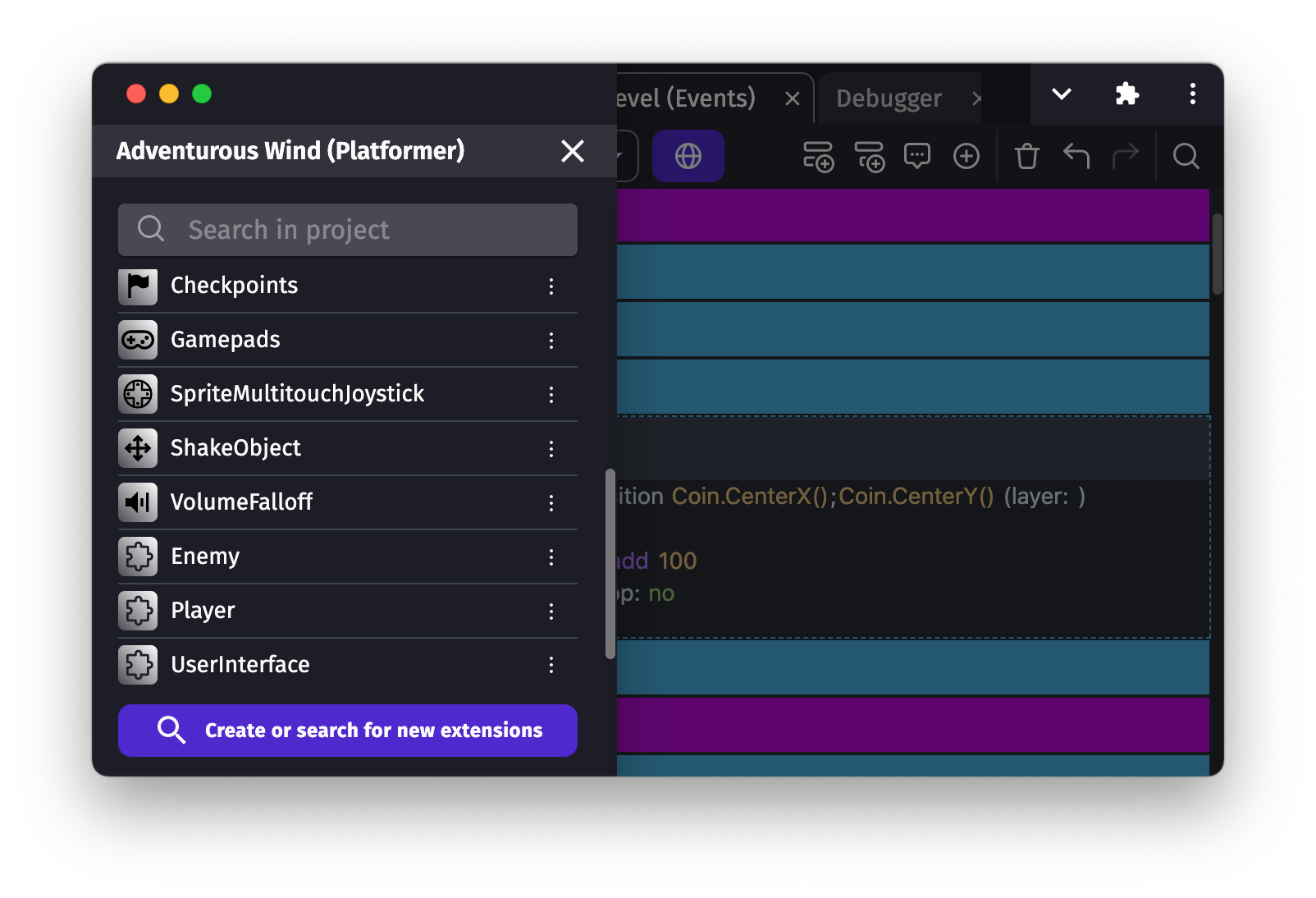
函数被分组到扩展中。

在底部点击创建或搜索新扩展。然后,选择创建新扩展来创建一个新扩展。
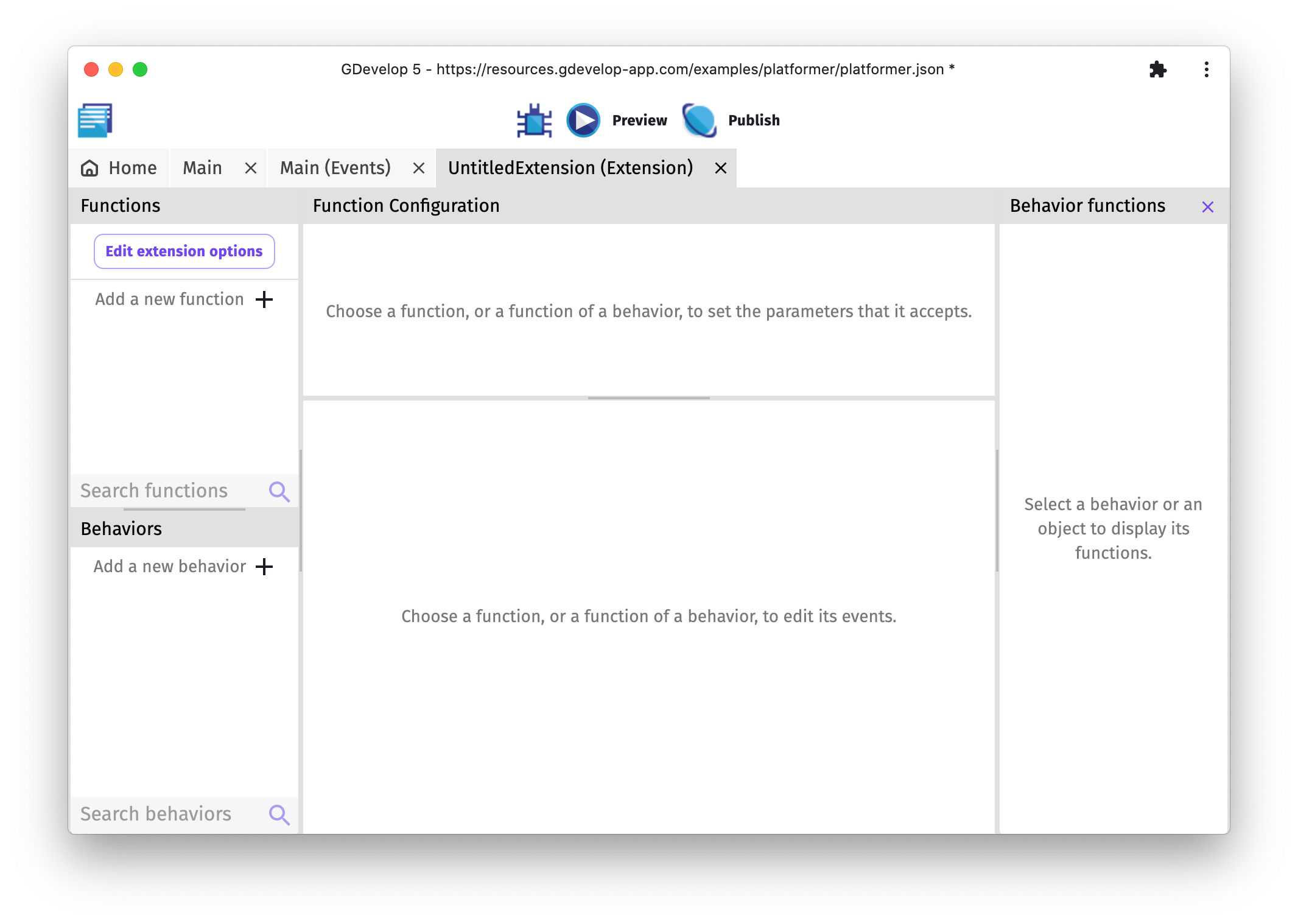
默认情况下,扩展没有任何函数。通过点击左侧的添加新函数来添加一个。

添加一个新函数后,是时候给它起一个名字了。按照惯例:
- 操作以动词开头,例如
Jump - 条件以
Is开头,例如IsJumping - 表达式不包含动词,例如
JumpSpeed
描述一个函数
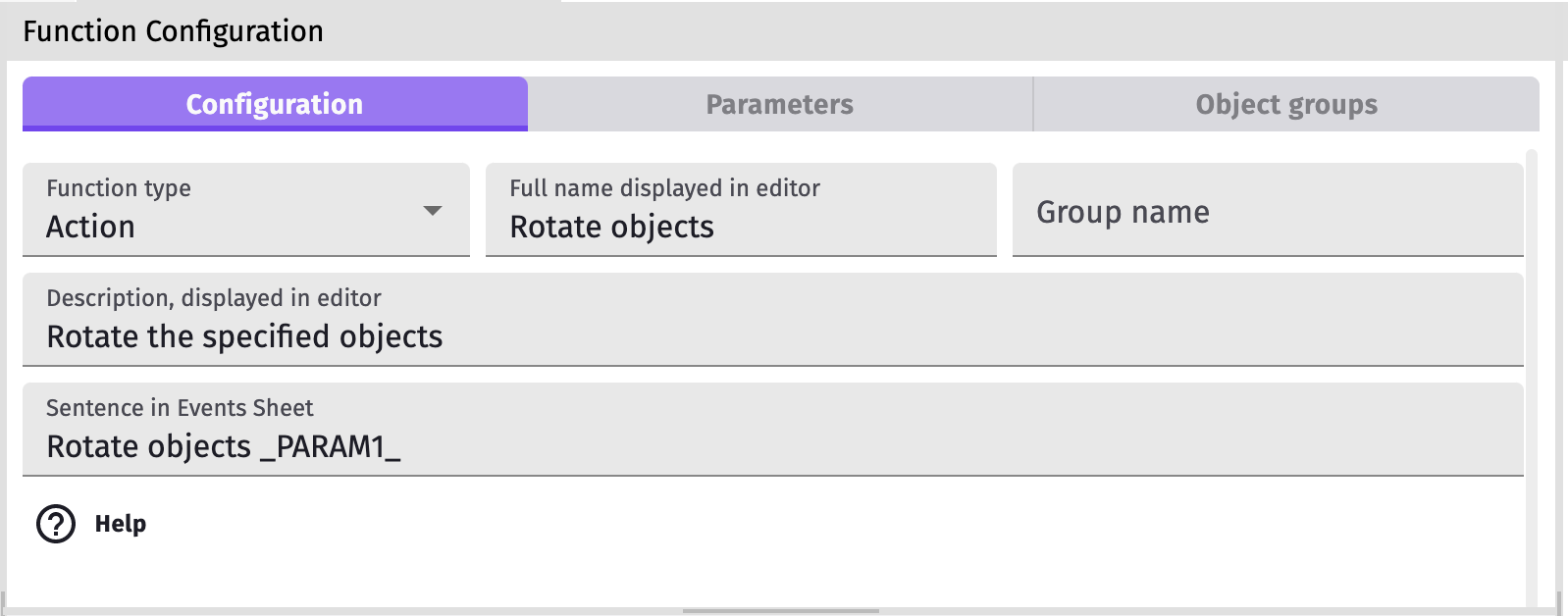
选择一个函数会显示其事件以及顶部的函数配置面板,其中有几个字段:
- 函数类型 - 操作和条件可以在事件中使用,表达式可以在公式中使用。
- 全名 - 在操作(或条件、或表达式)列表中显示的名称。
- 组名 - 在列表中对操作进行分组的标题。
- 描述 - 它向扩展用户解释操作的功能以及如何使用它。
- 句子 - 在事件中显示的句子(特定于操作和条件)。
可以通过在下划线之间写入 _PARAMx_ 来在句子中插入参数,其中 x 必须替换为参数编号(从1开始)。

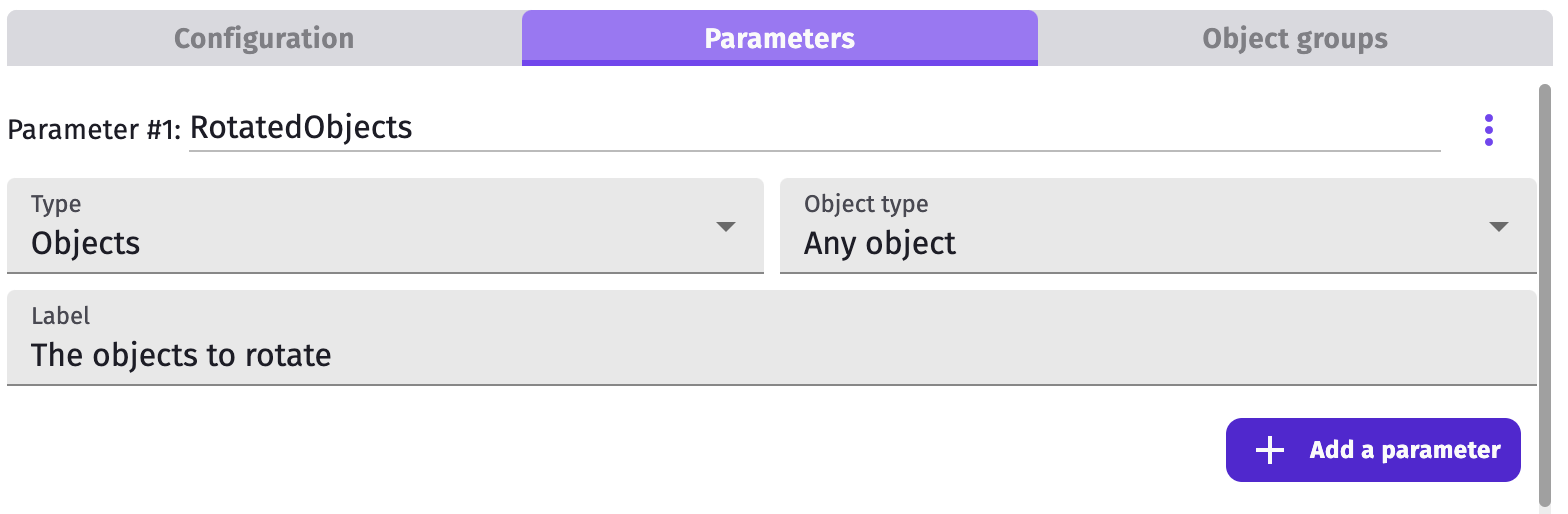
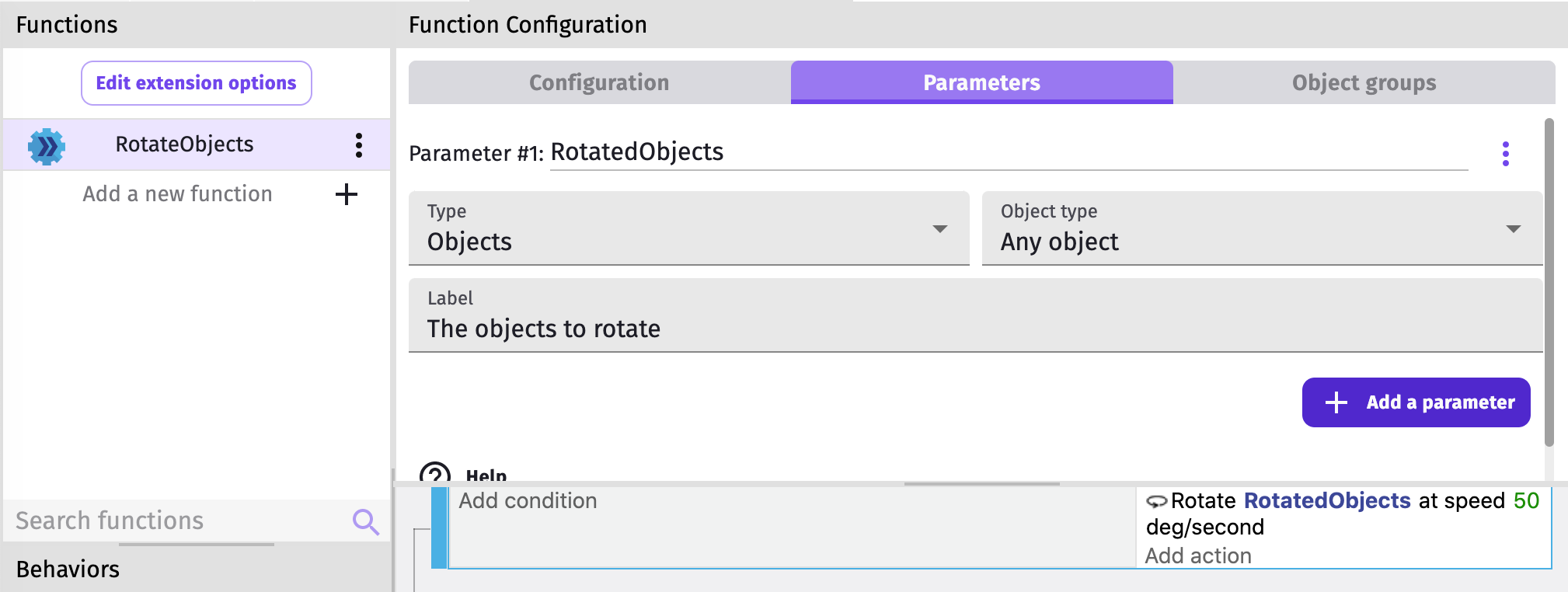
添加参数
函数参数让扩展用户提供可以被函数事件使用的值。
它们可以从参数选项卡中添加。每个参数都需要:
- 名称 - 在函数事件中使用的标识符以访问参数值。
- 类型 - 对象、数字或文本中的任何一个(参见所有类型列表)。
- 标签 - 当填写参数值时显示给扩展用户。

编写函数事件
可以向函数添加事件。这些事件在函数被用于其他事件表时执行。这意味着通过其条件、操作或表达式,取决于函数类型。
在函数事件中使用参数
使用对象参数
函数中只能使用来自函数参数的对象。场景对象不会出现在对象列表中,因为函数可以在多个场景甚至不同项目中使用。
选择任何对象作为对象类型后,该对象可以与有限的一组操作和条件一起使用。选择特定对象类型会提供额外的操作和条件。

行为中的条件和操作也可以在函数事件中使用。为此,在对象参数之后必须添加行为参数。
使用参数值
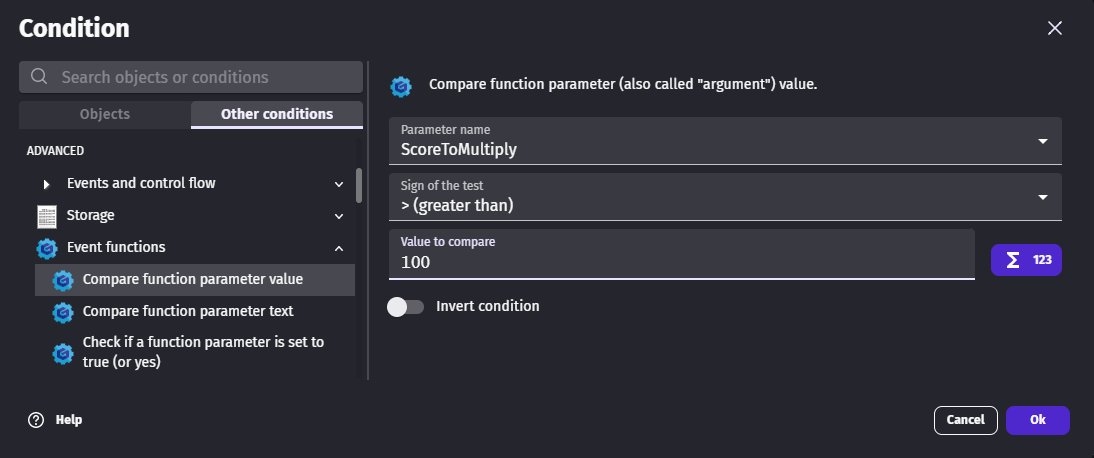
数字、字符串和布尔参数值可以与条件进行比较。

参数也可以直接在表达式中使用,方法是写入它们的名称。例如,名为“ScoreToMultiply”的参数可以如下使用:2 * ScoreToMultiply。
请注意
在较早的版本中,使用GetArgumentAsNumber或GetArgumentAsString来访问参数值。一些旧的扩展可能仍在使用它们,尽管它们已不再需要。
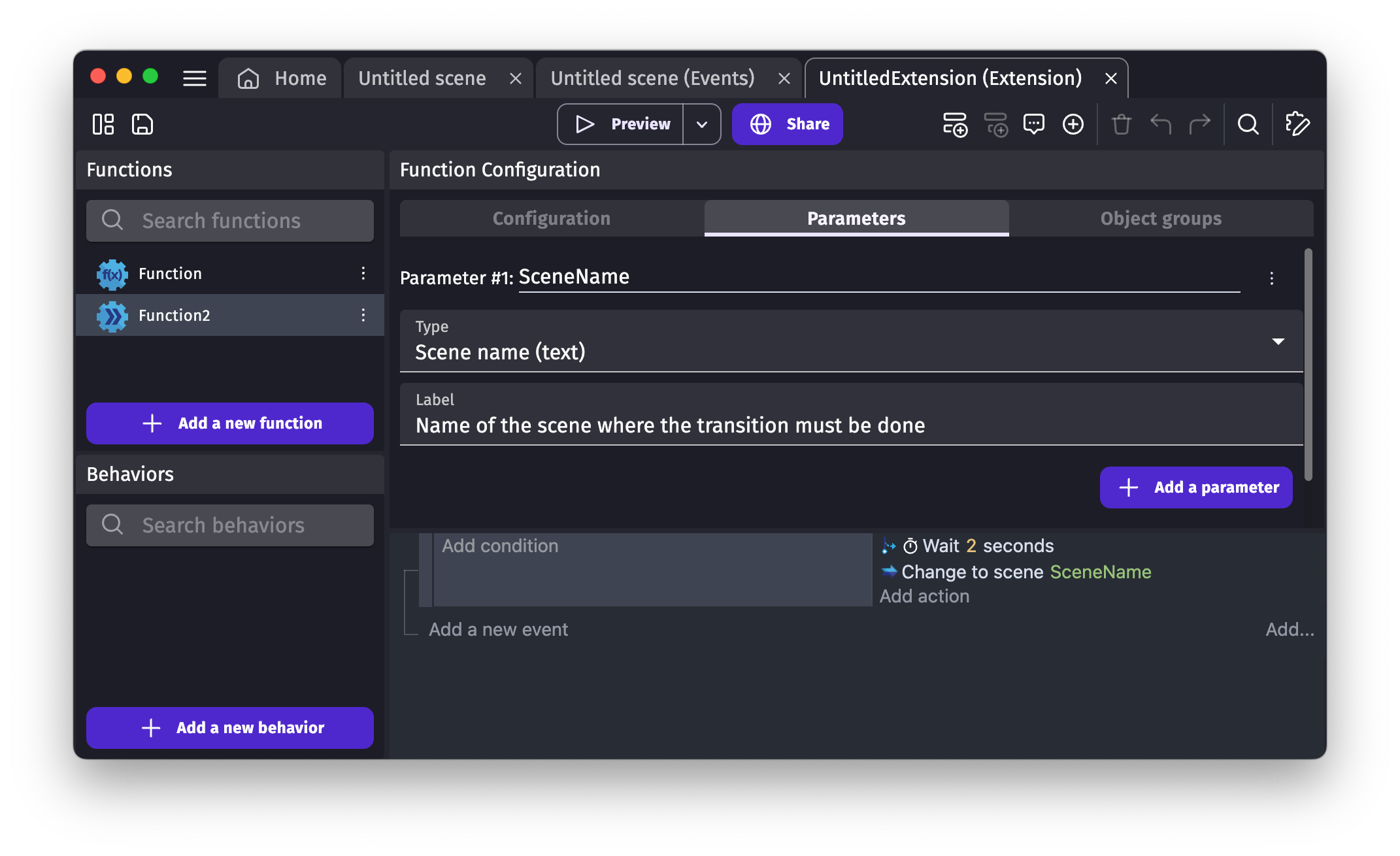
这是一个文本参数的示例,将获取一个场景名称,然后在用于更改场景的操作中使用。

请注意
变量也可以在 JavaScript 事件中使用,了解更多信息请查看JavaScript 代码事件页面。
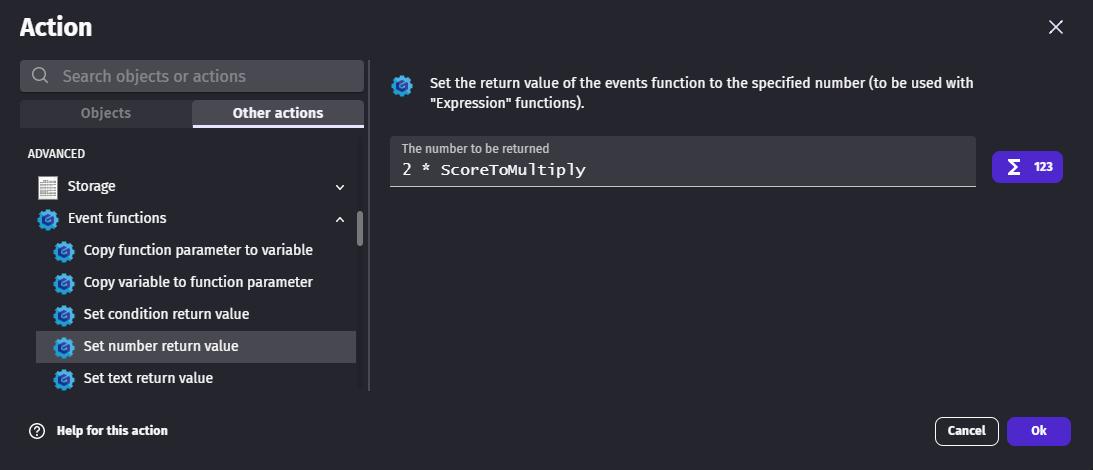
从函数返回值
作为条件或表达式的函数必须返回一个值。可以通过事件函数类别中的3个操作来选择要返回的值:
- 条件返回布尔值,要么 true 要么 false,使用设置条件返回值操作。
- 数值表达式返回数值,使用设置数值返回值操作。
- 字符串表达式返回文本,使用设置文本返回值操作。

在函数事件中使用变量
变量在函数中对于中间结果或保持扩展中的状态很有用。从函数事件中,必须使用表达式来访问变量值:
- 全局变量使用
GlobalVariable(MyVariable)。 - 场景变量使用
Variable(MyVariable)。 - 对象变量使用
MyObject.Variable(MyVariable)。
在事件中使用函数
扩展函数可以在条件和操作列表中找到,就像引擎的任何其他功能一样。高级用法
本页面简要介绍了函数的概述。它们是GDevelop中更强大的功能之一,可以通过使用它们来扩展事件,从而创建非常易读且简洁的事件表。通过使用它们,您可以减少为您的游戏编写的事件数量,避免复制粘贴它们,甚至可以通过确保函数始终用于对象上的常见任务来减少错误。
提示
专注于对象的函数可以在自定义行为中组合在一起。它可以进一步更好地组织一个项目。
避免在函数中复制事件
事件链接在函数中不可用,因为函数是自主的,并从理论上讲甚至不与项目相关联,但函数可以使用其他函数。
递归函数
函数可以调用自身!在函数的事件中,您可以使用与游戏其余部分相同的动作/条件/表达式。这被称为“递归”函数。
警告
在编写递归函数时要非常小心。如果不添加条件,函数可能会无限调用自己,阻塞您的游戏。
共享函数
函数可以跨项目共享(就像GDevelop中内置的动作/条件一样)。最简单的方法就是复制/粘贴它们。但是,如果您创建了一组有用的函数,可以考虑与社区共享它们。
提示
参数的引用
函数中的参数可以是各种类型:
| 类型 | 数据类型 | 描述 | 作用域 |
|---|---|---|---|
| 对象 | 对象列表 | 一个对象列表 | 条件,动作 |
| 行为 | 行为 | 从对象中的行为 | 条件,动作 |
| 表达式 | 数字 | 整数或浮点数 | 条件,动作,表达式 |
| 字符串 | 文本 | 仅为文本 | 条件,动作,表达式 |
| 来自选项列表的字符串 | 文本 | 多个文本的列表 | 条件,动作,表达式 |
| 键盘键 | 文本 | 让扩展用户从列表中选择键 | 条件,动作,表达式 |
| 鼠标按钮 | 文本 | 按钮的列表 | 条件,动作,表达式 |
| 颜色 | 文本 | RGB颜色。格式:“'255;255;255'” | 条件,动作,表达式 |
| 图层 | 文本 | 图层的名称 | 条件,动作,表达式 |
| 场景名称 | 文本 | 场景的名称 | 条件,动作,表达式 |
| 是或否 | 布尔值 | 一个布尔值 | 条件,动作 |
| 是或否 | 布尔值 | 一个布尔值 | 条件,动作 |
| 对象点 | 文本 | 对象中的点的名称 | 条件,动作,表达式 |
| 对象动画 | 文本 | 对象中动画的名称 | 条件,动作,表达式 |
标识符参数
此参数使先前在具有相同标识符名称和作用域的其他事件中输入的值可以自动完成。
作用域
- 对象 - 在相同对象上建议先前使用过的值。
- 场景 - 从场景事件中建议先前使用的值。
标识符名称
具有相同标识符名称的每个参数共享其用于自动完成的值。
资源参数
这些参数可以是图像、音频文件、JSON、字体和位图字体。此参数将返回资源选项卡中可见的资源的名称。返回的值只能通过使用 此方法 在 JavaScript 代码事件中得到值。