在扩展中使用JavaScript
在扩展中嵌入JavaScript库
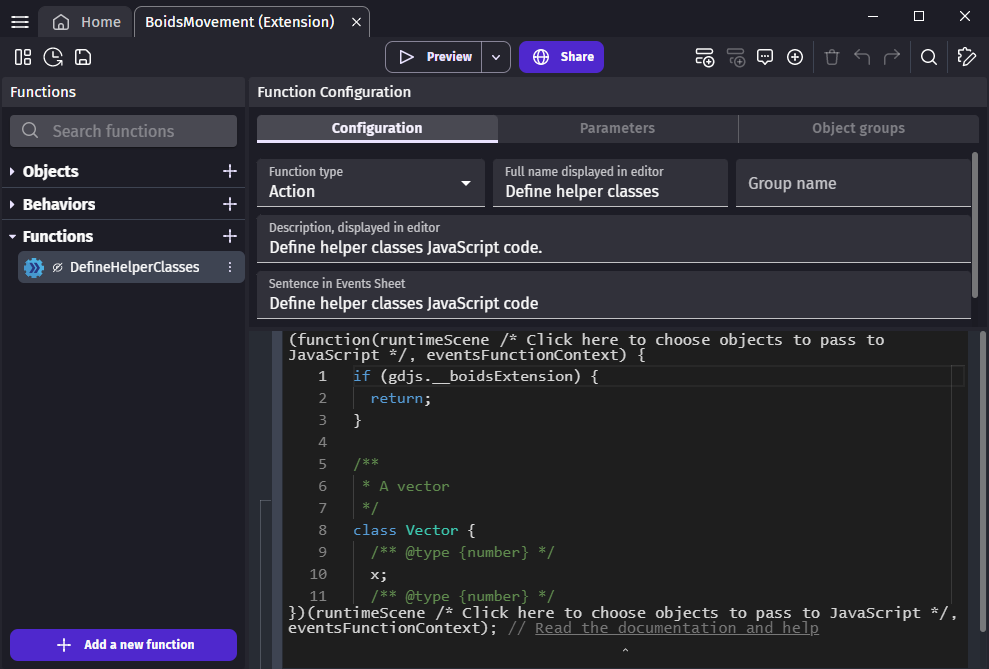
在创建新扩展后,声明库代码。
要获取库代码,可以复制打包库的内容,例如 UMD 打包的库。通常情况下,在使用包管理器安装库后,可以在 JS 项目的 node_modules 文件夹中找到已打包的库。
打包的库文件开头和结尾都有一些额外的代码用于打包库。这些代码是不需要的。相反,将类添加到 gdjs 命名空间中,就像下面的代码一样:
// 避免声明库多次。
if (gdjs._myNewExtension) {
return;
}
// 我的库函数和类
const myPrivateFunction = () => {
// 这里是一些代码。
};
const myPublicFunction = () => {
// 这里是一些代码。
};
class MyPrivateClass {
// 这里是一些代码。
};
class MyPublicClass {
// 这里是一些代码。
};
// 将所有公共函数和类添加到 `gdjs` 命名空间。
gdjs._myNewExtension = {
myPublicFunction,
MyPublicClass,
};警告
请确保在声明库时,永远不要使用JS事件中给定的 runtimeScene,因为这是声明时的场景,而调用代码时的场景可能是不同的。相反,调用者应该将 runtimeScene 作为参数传递。

此操作必须在首个场景加载之前的 onFirstSceneLoaded 事件函数中调用。当行为使用库时,也必须在对象创建时的 onCreated 中调用,因为场景编辑器中的实例是在调用 onFirstSceneLoaded 之前创建的。

实例化状态
在场景上实例化状态
当加载新场景时,您可以在 onSceneLoaded 事件函数中初始化所需的属性。
runtimeScene._myNewExtension = runtimeScene._myNewExtension || {
myAttribute: new gdjs._myNewExtension.MyPublicClass(),
};这两个扩展在场景上实例化状态:
- Noise generator 实例化一个管理器,根据名称提供生成器。
- Curved movement 也实例化曲线管理器。
在对象上实例化状态
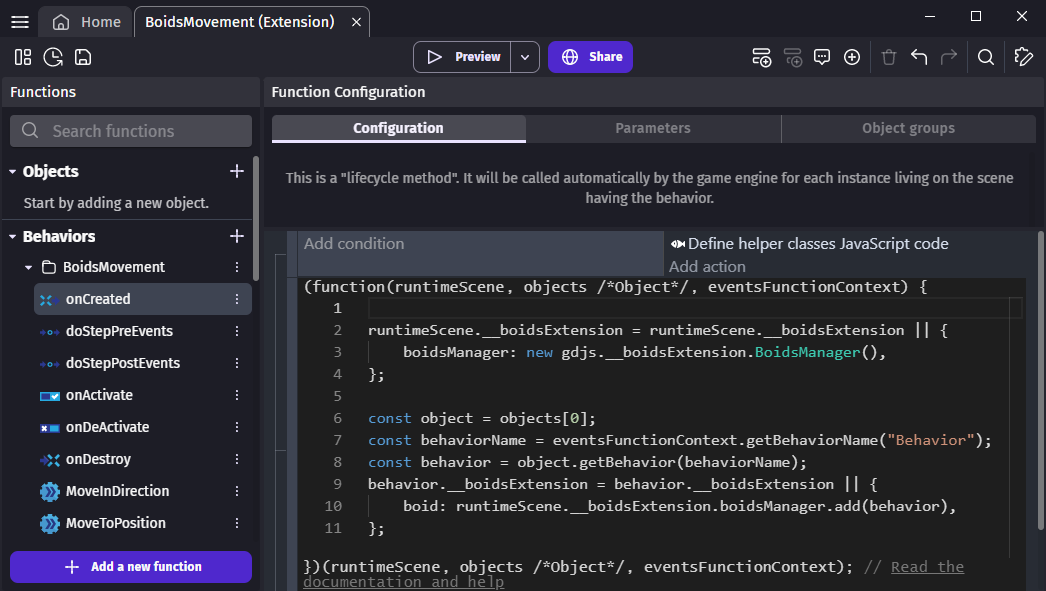
当创建新对象实例时,您可以在 onCreated 事件函数中初始化所需的属性。
behavior._myNewExtension = behavior._myNewExtension || {
myAttribute: new gdjs._myNewExtension.MyPublicClass(),
};这两个扩展在行为上实例化状态:
- Boids movement 使用状态跟踪 Boids 速度。
- Object stack 使用状态跟踪堆栈中的对象。
将JavaScript库包装在事件函数中
获取JavaScript中的参数值
数字、字符串和布尔参数可以通过 getArgument 访问。参数名称区分大小写。
const angle = eventsFunctionContext.getArgument("Angle");<>
对于对象参数,必须使用 getObjects。它给出一个 RuntimeObject 数组。
const players = eventsFunctionContext.getObjects("Player");
for (const player of players) {
}从事件函数中调用库
在获取了事件函数的参数值之后,可以将它们传递给一个JavaScript函数。
调用库的“静态”函数
gdjs._myNewExtension.doSomething(myParameter);
在场景状态中的实例上调用函数
runtimeScene._myNewExtension.myAttribute.doSomething(myParameter);
这两个扩展在场景上创建的状态上调用函数:
在对象状态中的实例上调用函数
behavior._myNewExtension.myAttribute.doSomething(myParameter);
这两个扩展在行为上创建的状态上调用函数:
在JavaScript中返回表达式值
对于表达式,您需要通过设置 returnValue 返回一个数字或字符串。
eventsFunctionContext.returnValue = gdjs._myNewExtension.getSomeValue();在JavaScript中返回条件值
对于条件,您需要通过设置 returnValue 返回一个布尔值。
eventsFunctionContext.returnValue = gdjs._myNewExtension.isSomethingRight();
```。
## 在基于事件的行为中包装JavaScript库
如果您编写自定义行为,请参考 [custom behavior](https://wiki.gdevelop.io/gdevelop5/behaviors/events-based-behaviors/) 页面以了解更多信息。
### 在JavaScript中获取对象行为
实际上,行为的参数值只是行为名称的字符串。每个对象实例都有自己的行为实例,因此当行为可以从对象中映射时,可以避免为行为传递数组,只需使用 `object.getBehavior(behaviorName)`。
对于行为的操作和条件,对象参数 **Object** 只包含一个实例,因为 GDevelop 对对象实例进行了迭代。对于其他对象参数,仍然需要对所有实例进行迭代。```js
const object = objects[0]; const behaviorName = eventsFunctionContext.getBehaviorName("Behavior"); const behavior = object.getBehavior(behaviorName);