12. 主菜单
为了使游戏体验更完整,我们应该至少拥有主菜单和游戏界面。如果您可以创建多个场景,那么为设置、制作人员名单或其他内容单独创建场景就不是什么问题了。让我们创建一个单独的主菜单场景。

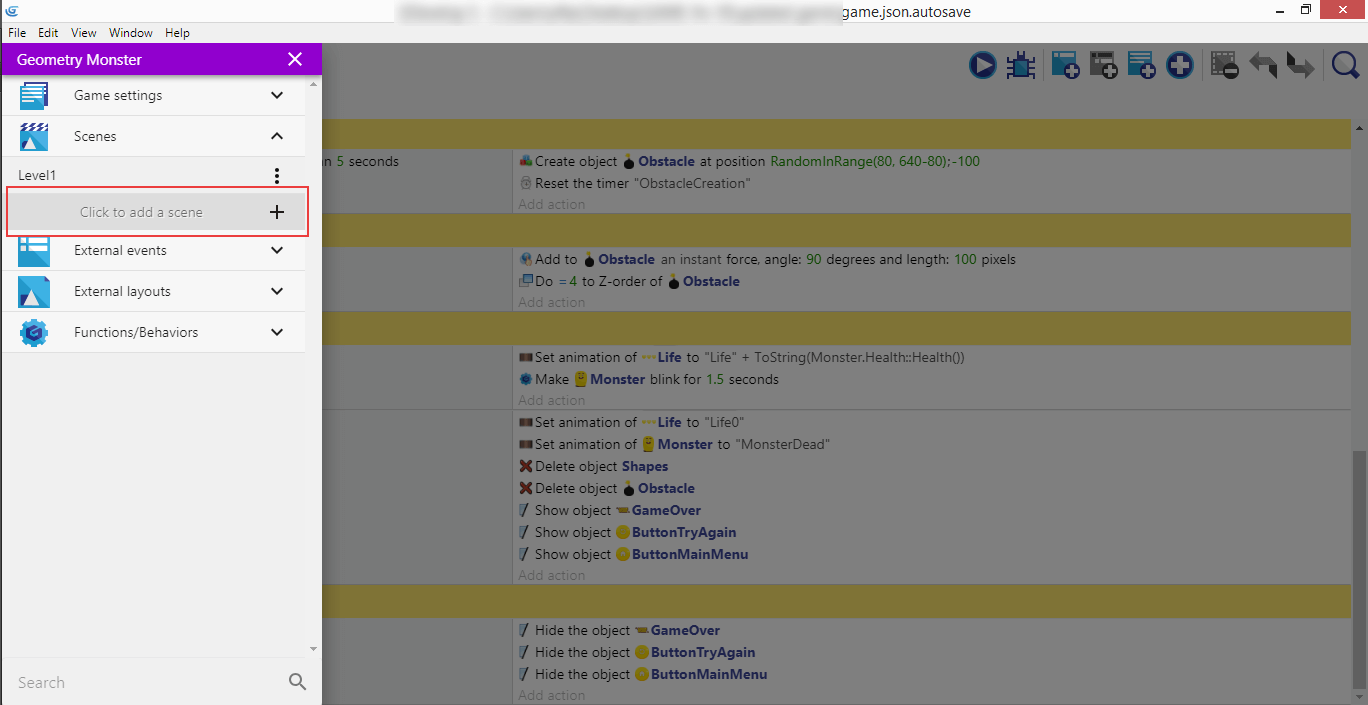
点击"项目管理器"以打开左侧面板。

然后在"场景"部分,在"级别1"下方找到"点击添加场景",这将确实完成添加。

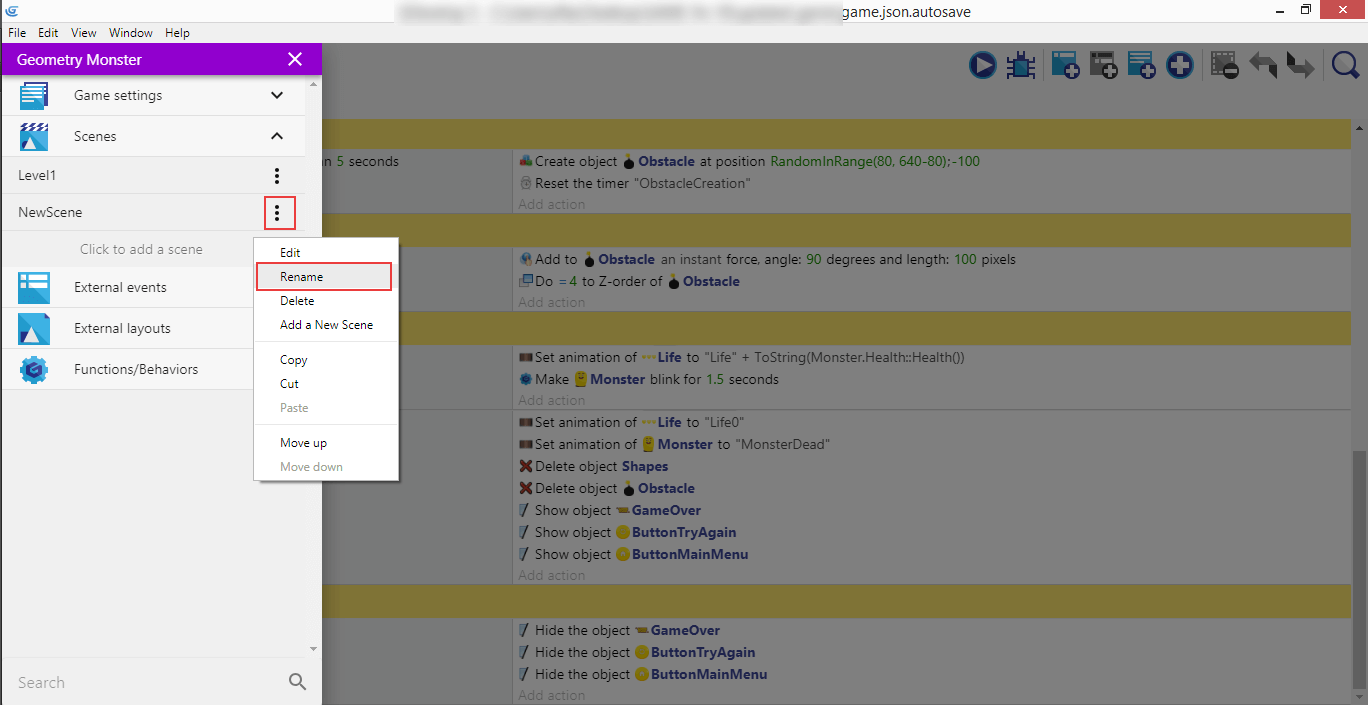
默认名称为"新场景",但您可以右键单击三个垂直点以打开上下文菜单,然后选择"重命名"。

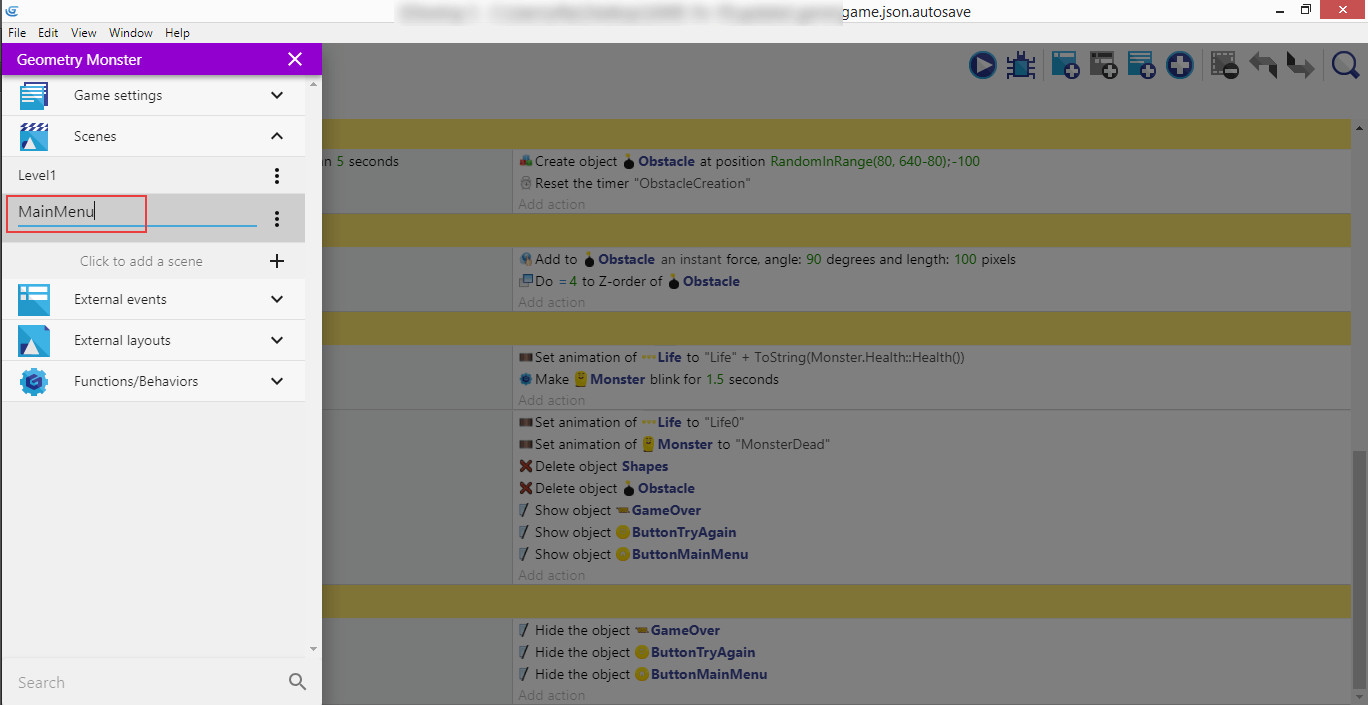
将我们的新场景命名为"MainMenu"。

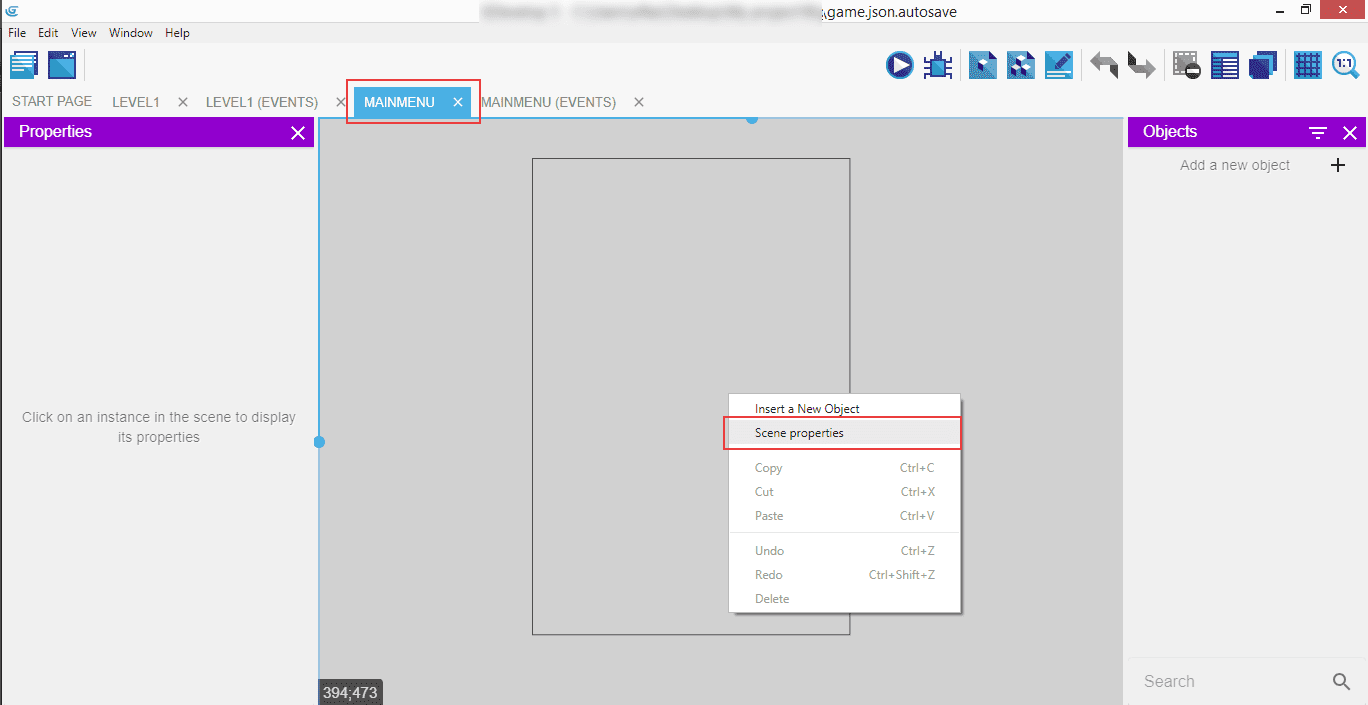
点击"MainMenu"选项卡,然后右键单击场景,选择"场景属性"。

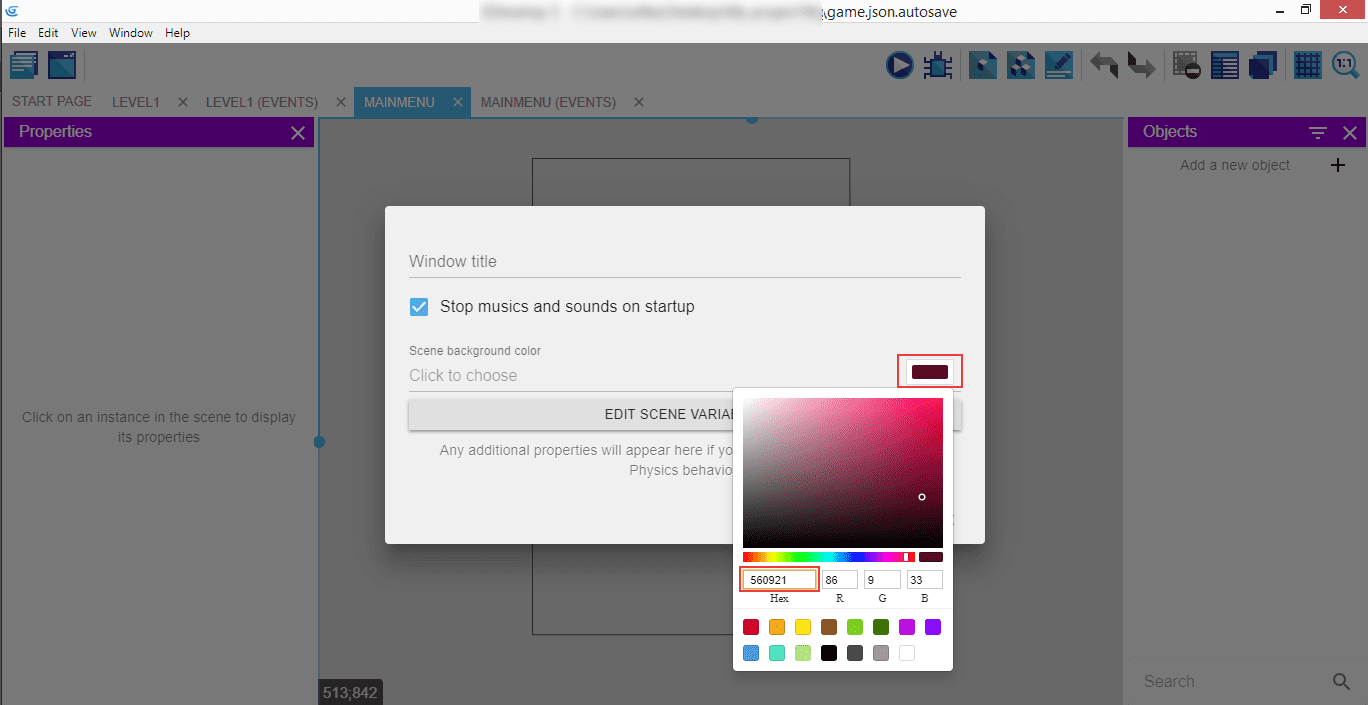
使用颜色选择器更改颜色 - 在我们的案例中是#560921。

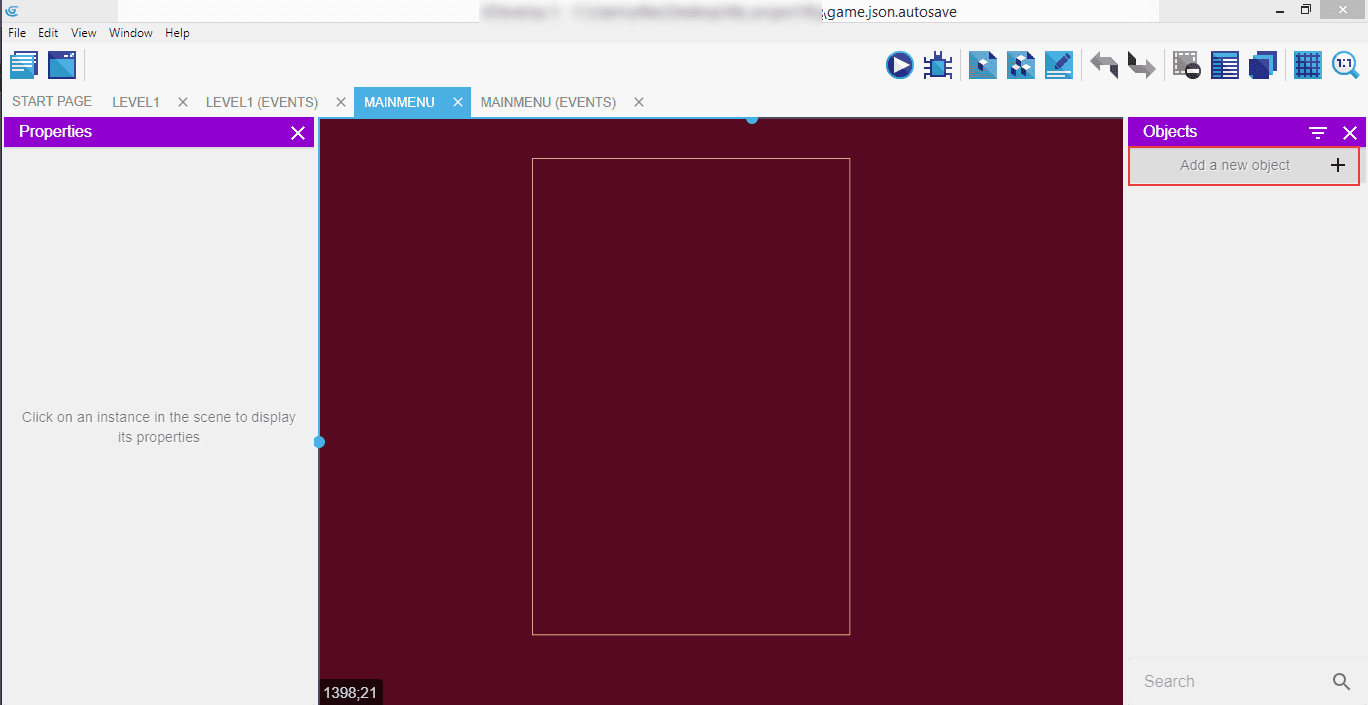
应该看起来像这样。点击右侧面板以添加新对象,选择"精灵"。

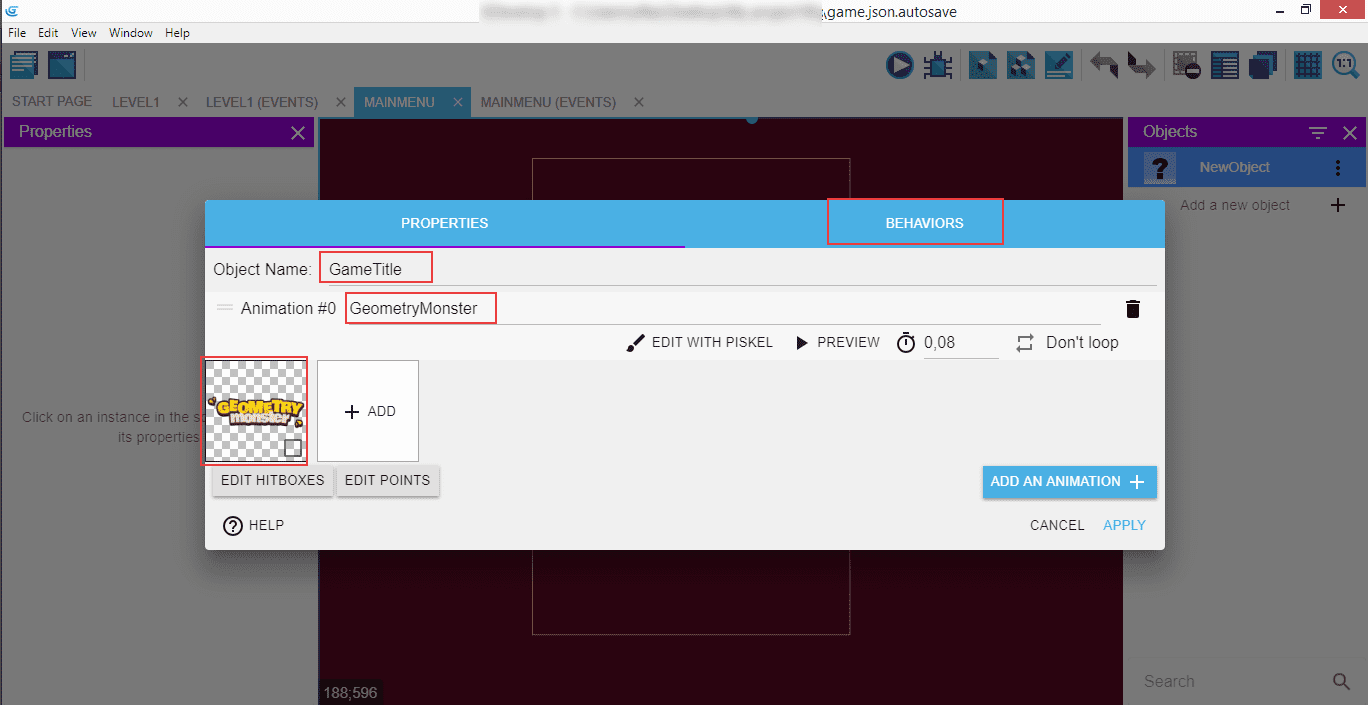
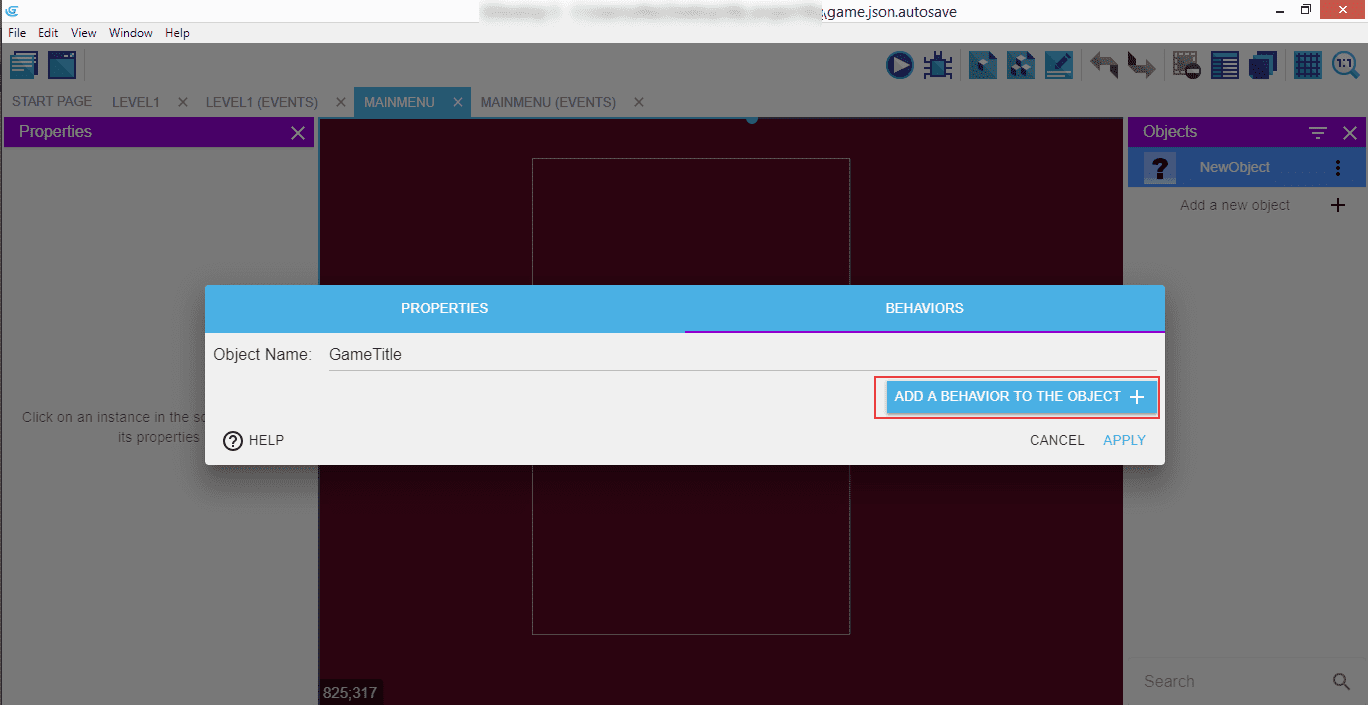
对象名称为"GameTitle",动画为"GeometryMonster"。添加标题图像,然后点击"行为"。

点击"添加对象的行为"按钮。

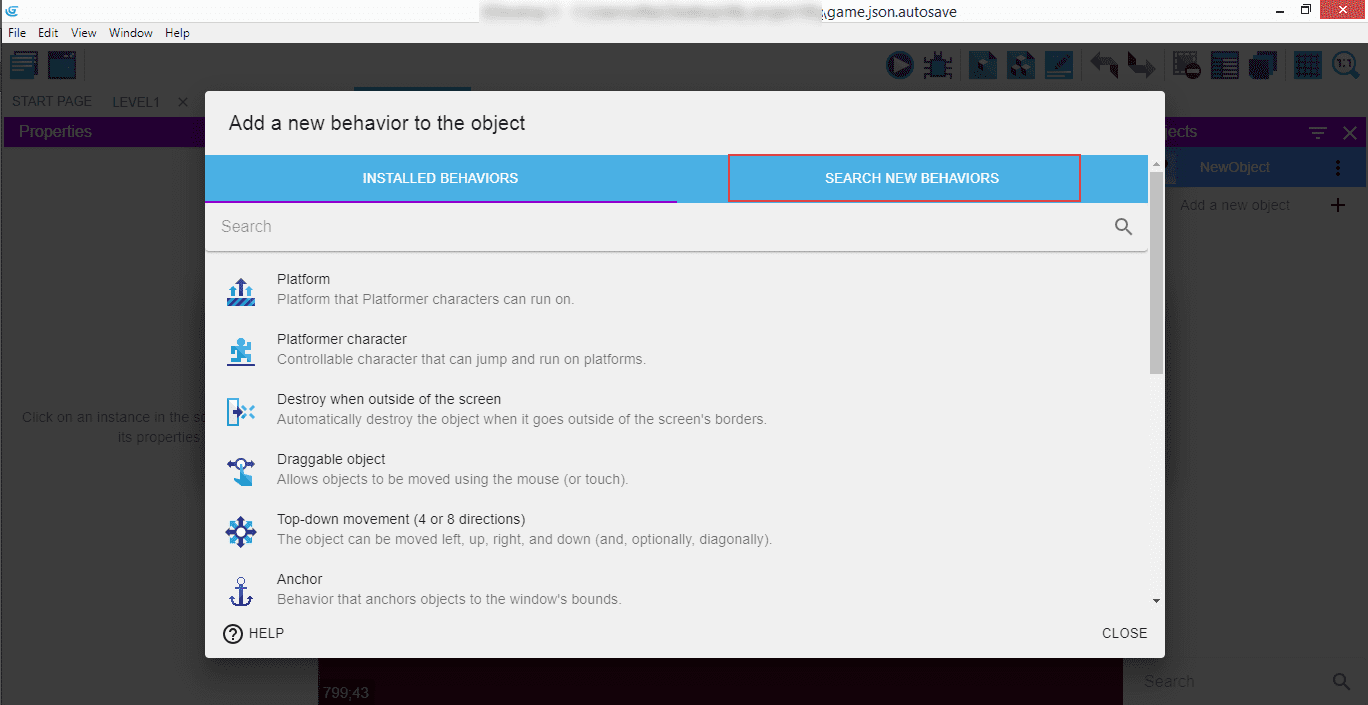
然后搜索新行为列表。

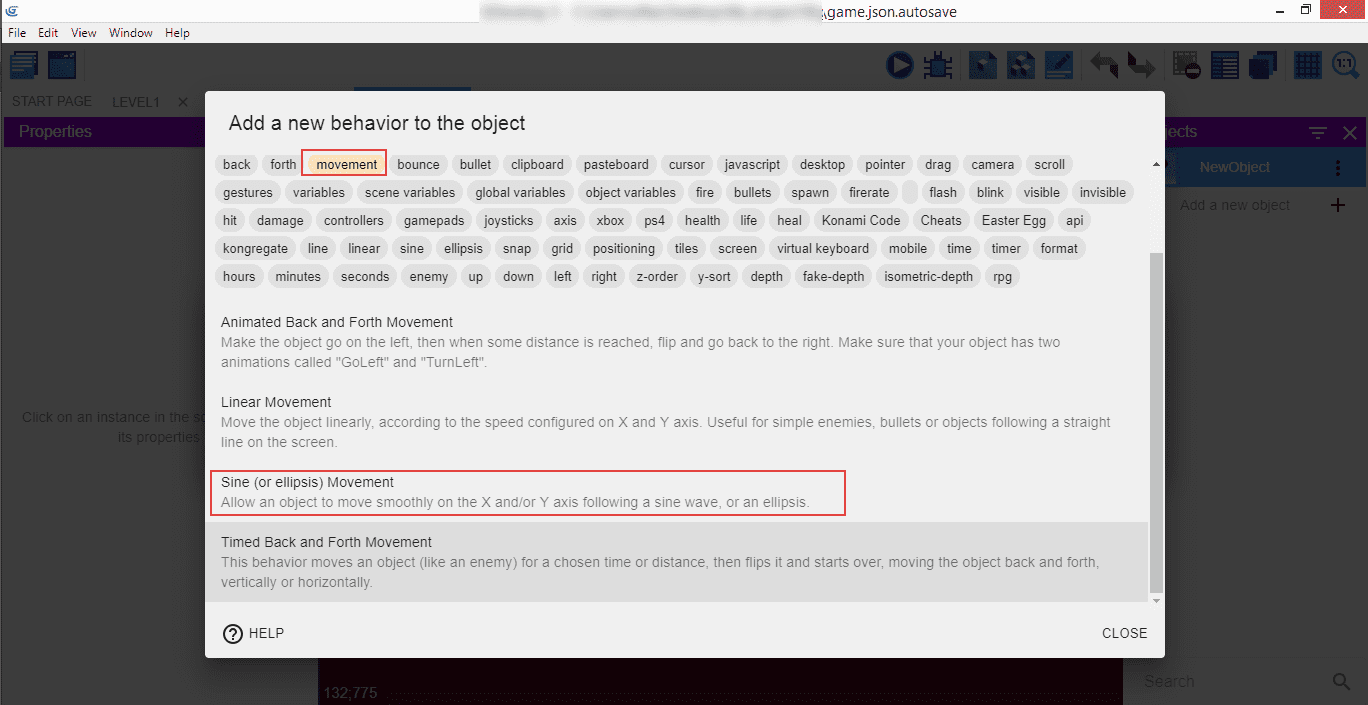
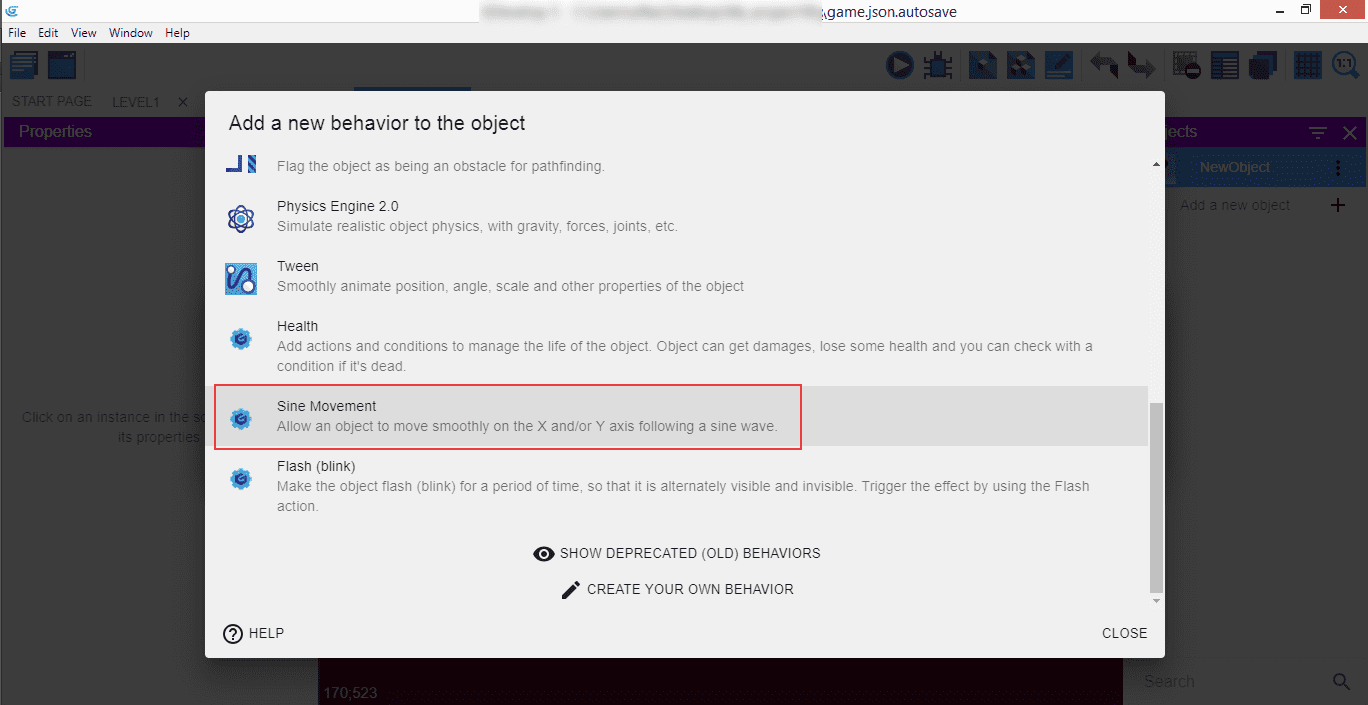
找到"运动"。我们将使用"正弦(椭圆)运动"来为标题图像添加动画效果,使其不再是静态的,整个主菜单看起来更好。

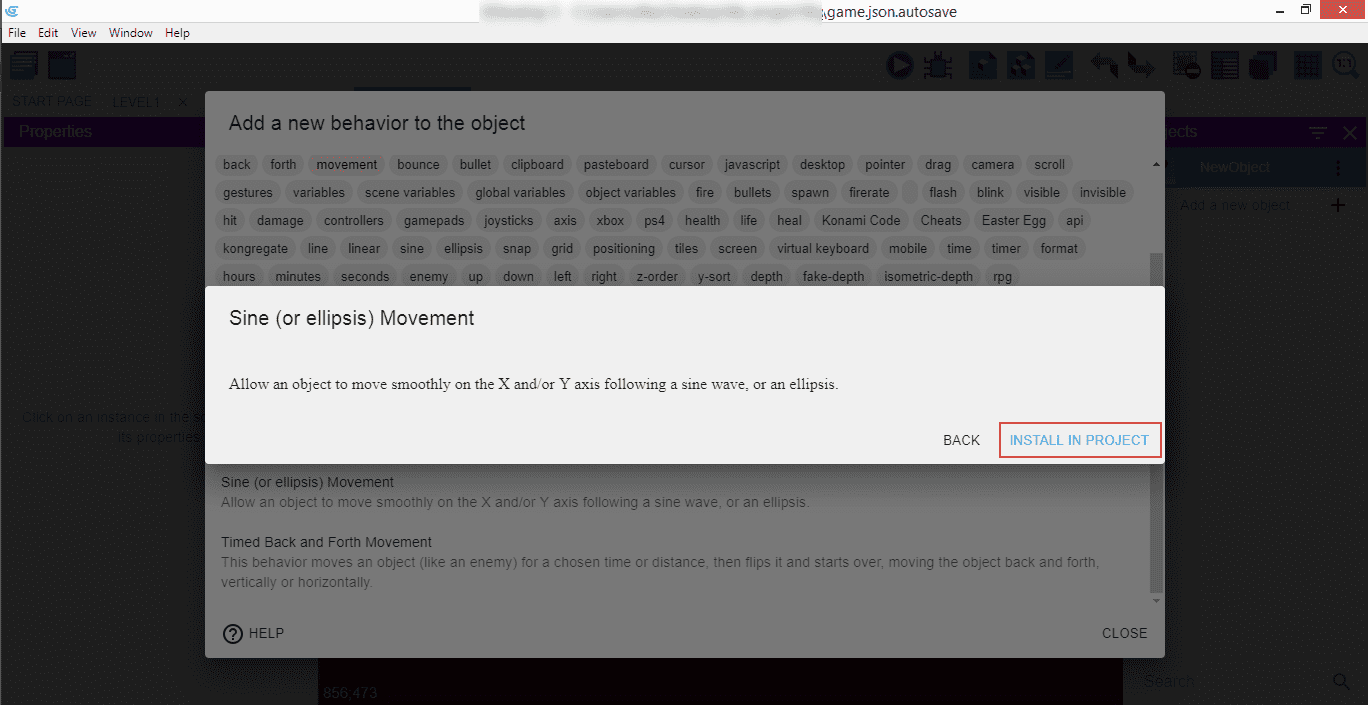
它的操作与我们已经使用的扩展相同 - 将其安装到项目中。

浏览行为列表并点击新的"正弦运动"。

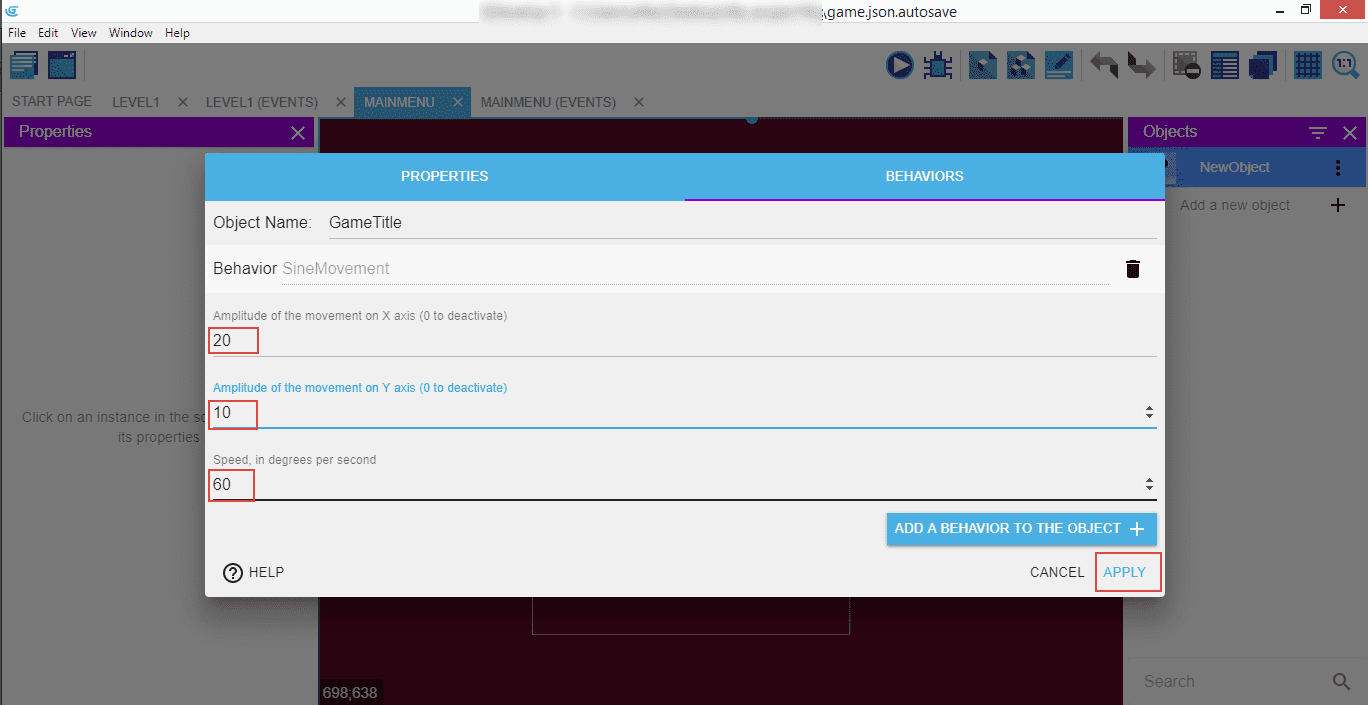
配置它:将名称设置为"GameTitle","X轴上的运动振幅"设置为20,"Y轴上的运动振幅"设置为10,"速度"设置为每秒60度,然后点击"应用"。

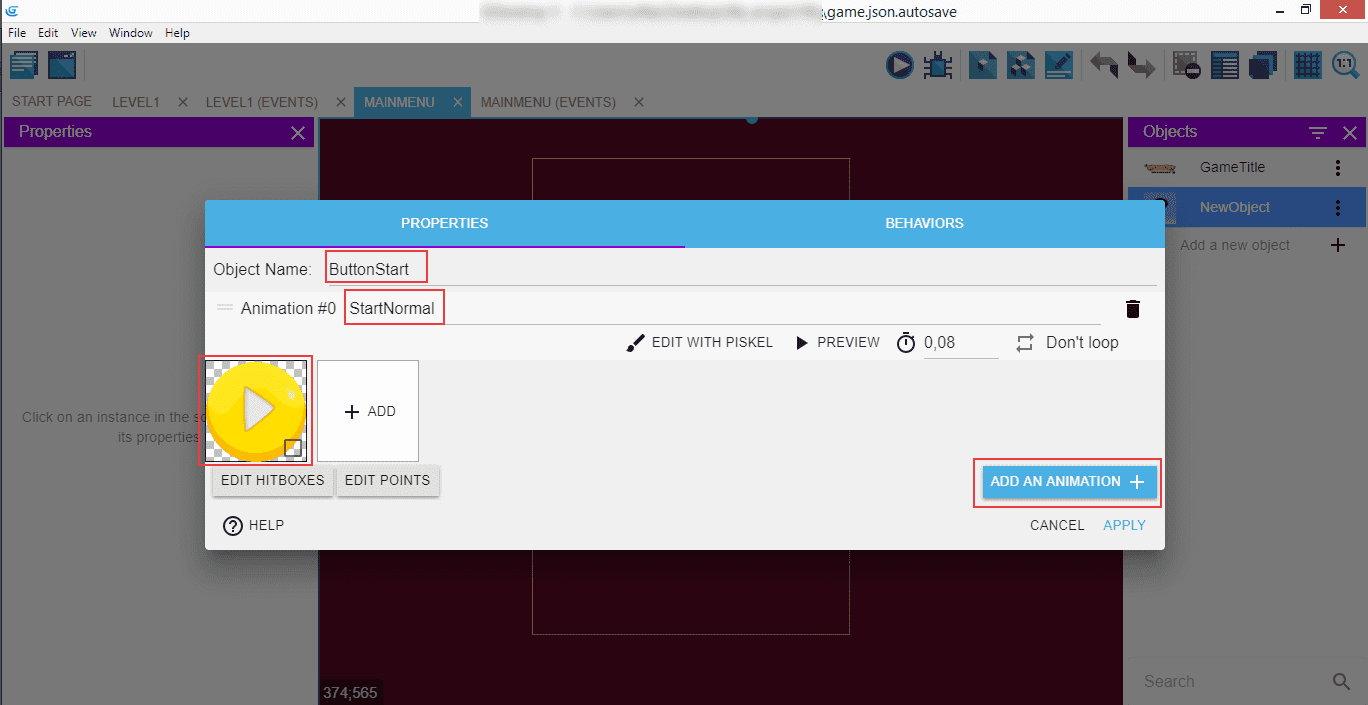
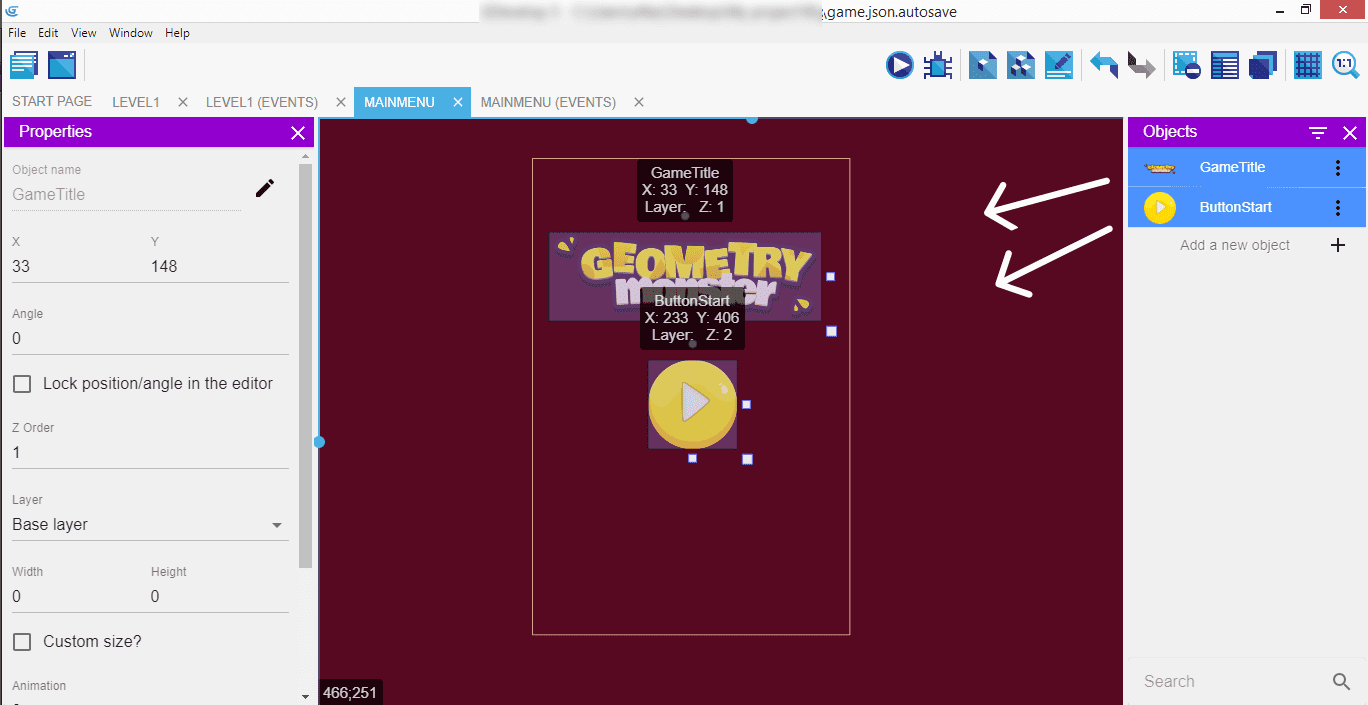
现在是时候添加"开始"按钮了。"新对象","精灵"。名称为"ButtonStart",动画为"StartNormal",以及按钮本身的实际图像。

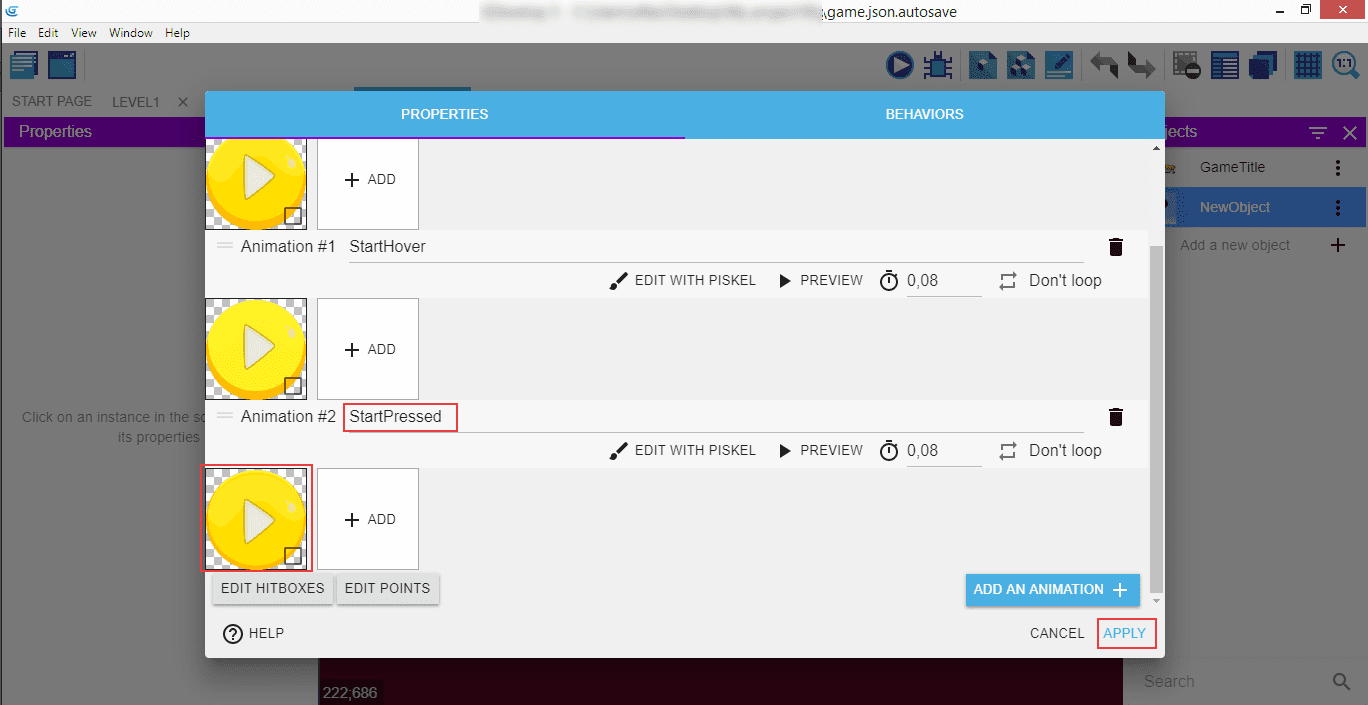
再添加两个动画及其各自的图像:"StartHover"和"StartPressed"。

将标题拖放到场景中,并对按钮执行相同操作。

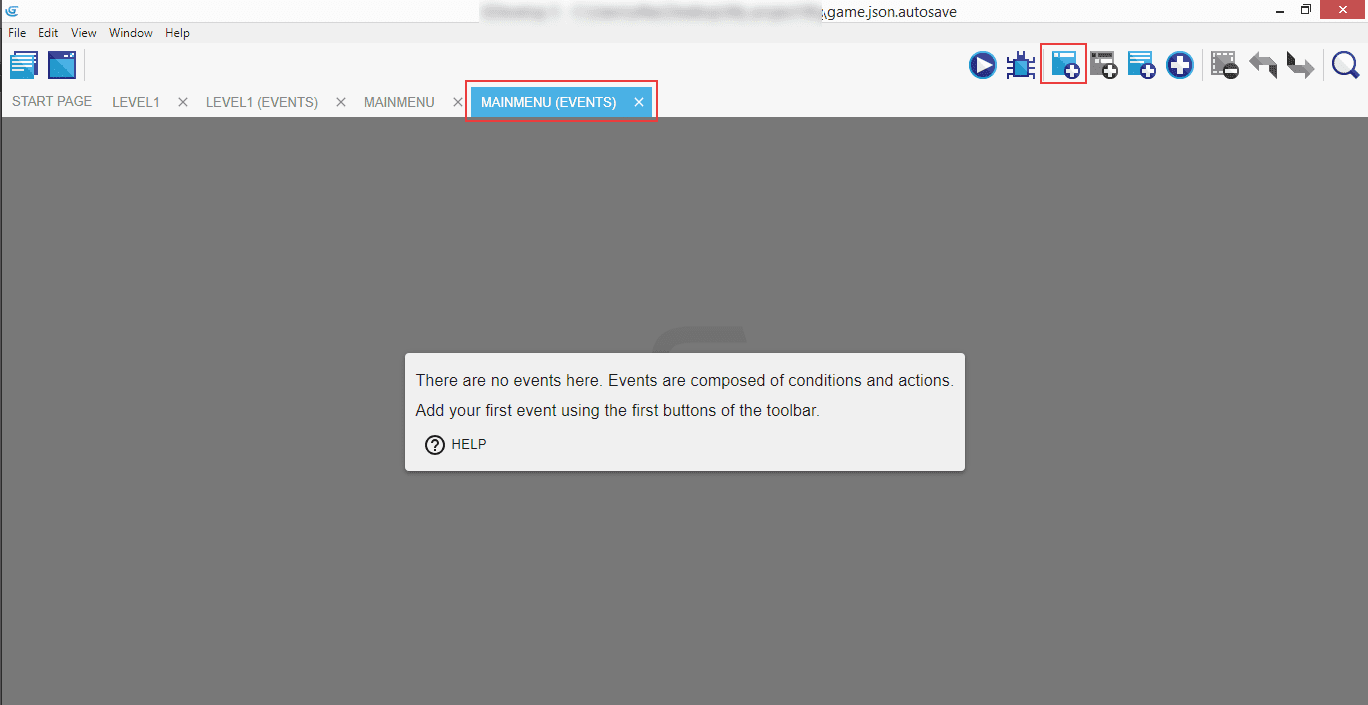
转到"MainMenu(事件)",并点击新事件。

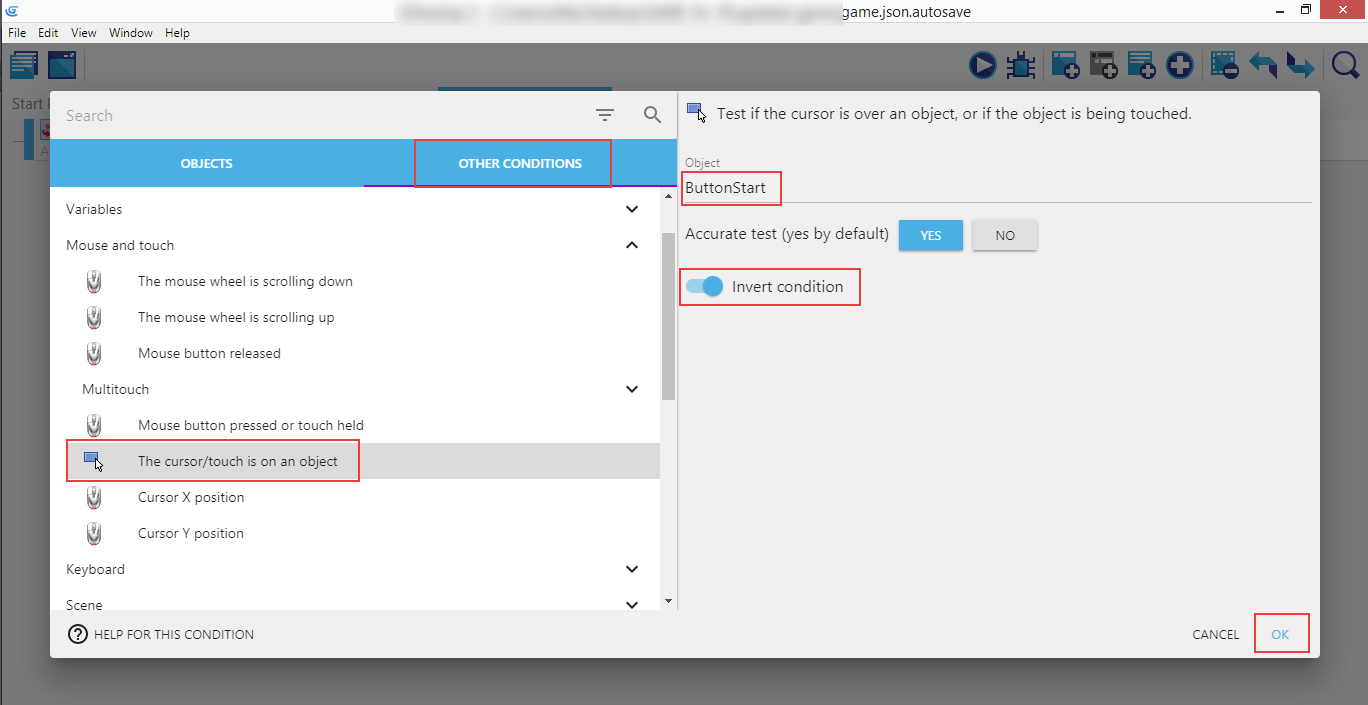
添加一个新条件:"其他条件",然后"鼠标/触摸在对象上",将其分配给"ButtonStart"。不要忘记选择"反转条件"以使其按我们所需方式工作。

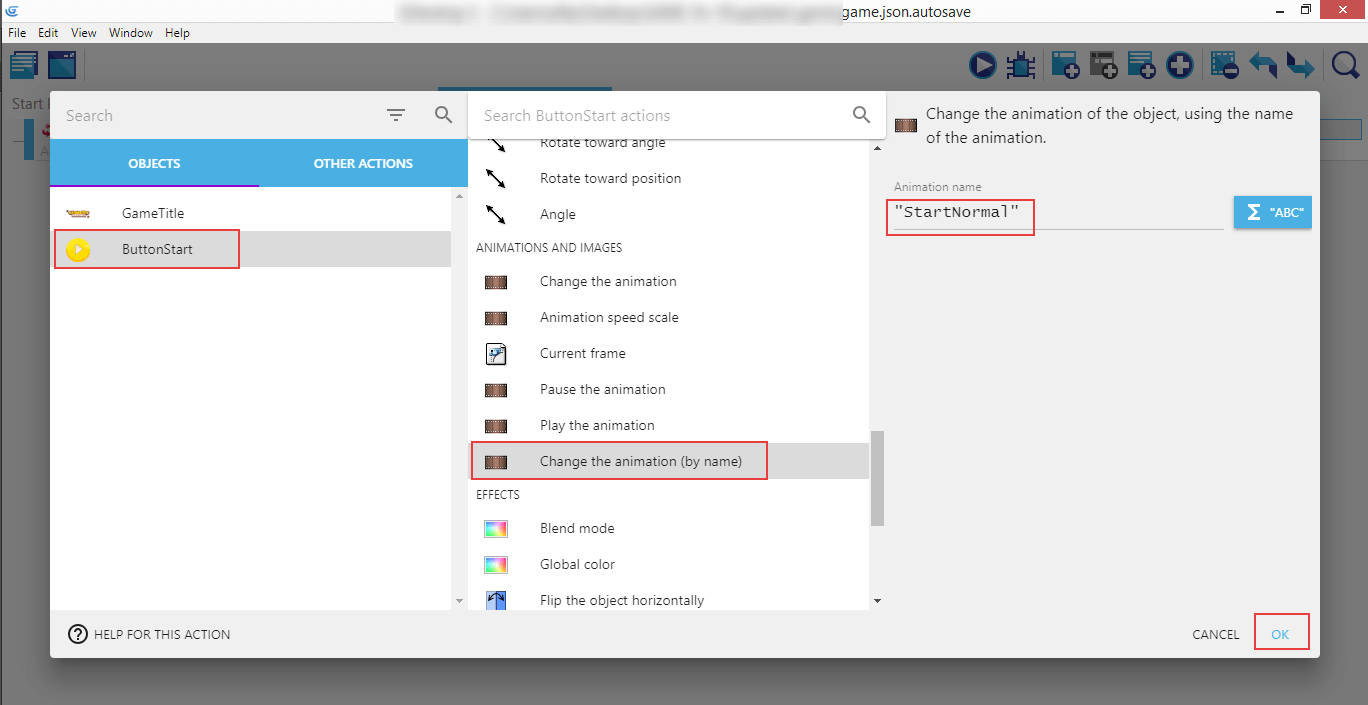
让我们为该按钮添加动画。在左侧面板中选择它,在中间面板中点击"更改动画(按名称)",然后在右侧面板中输入"StartNormal"。

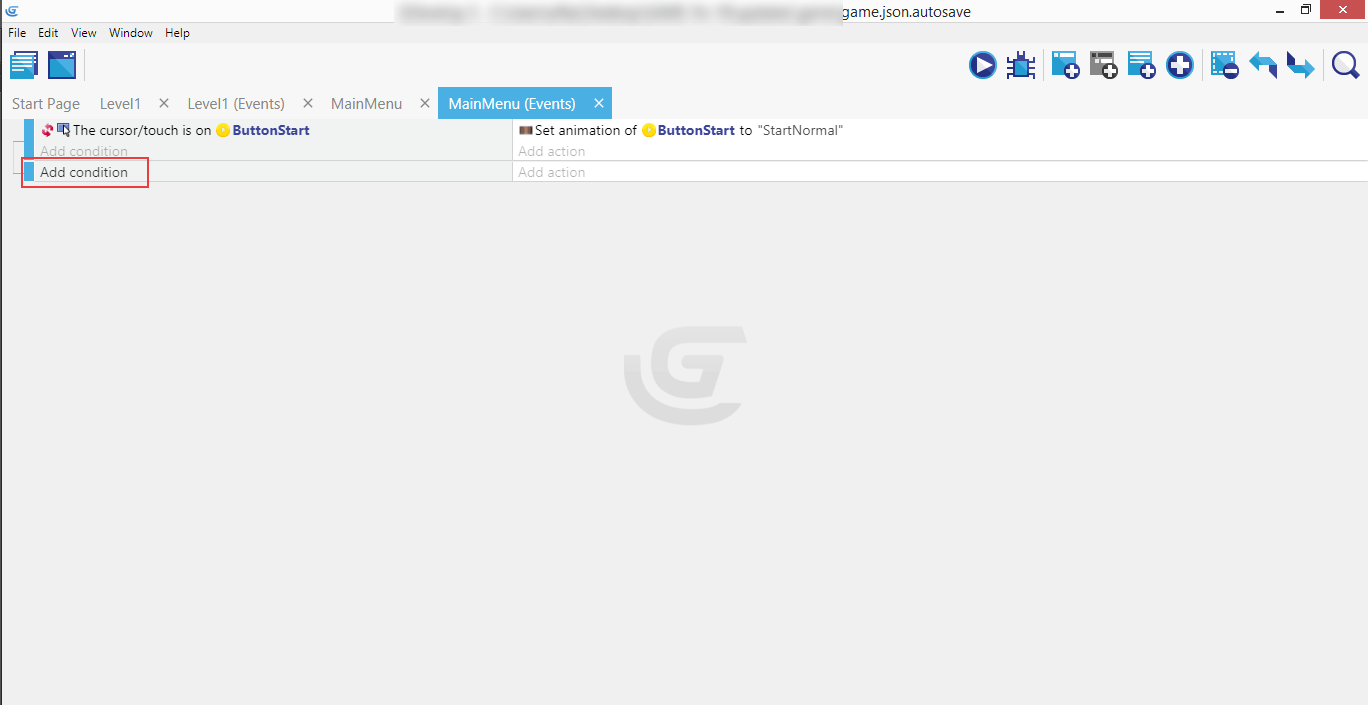
添加一个新条件。

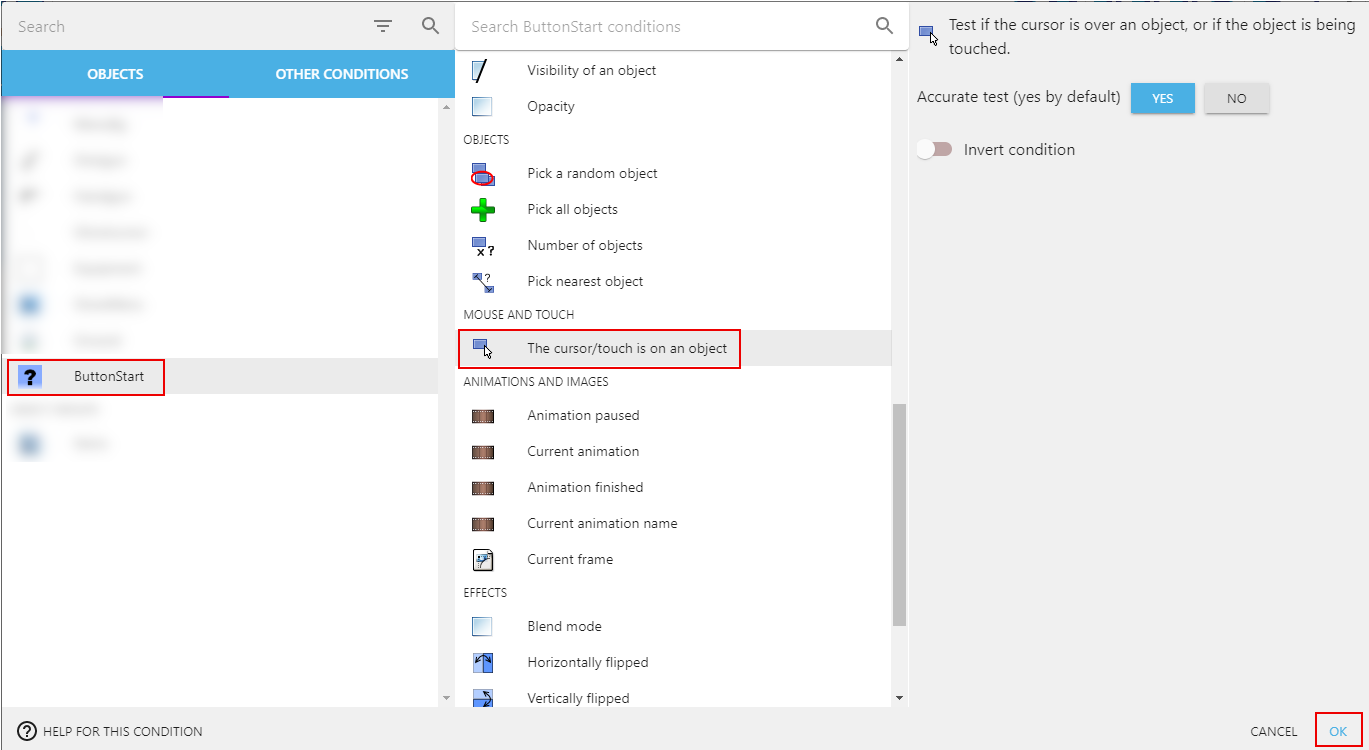
选择您的"ButtonStart"对象然后选择条件"鼠标/触摸在对象上"并确认。

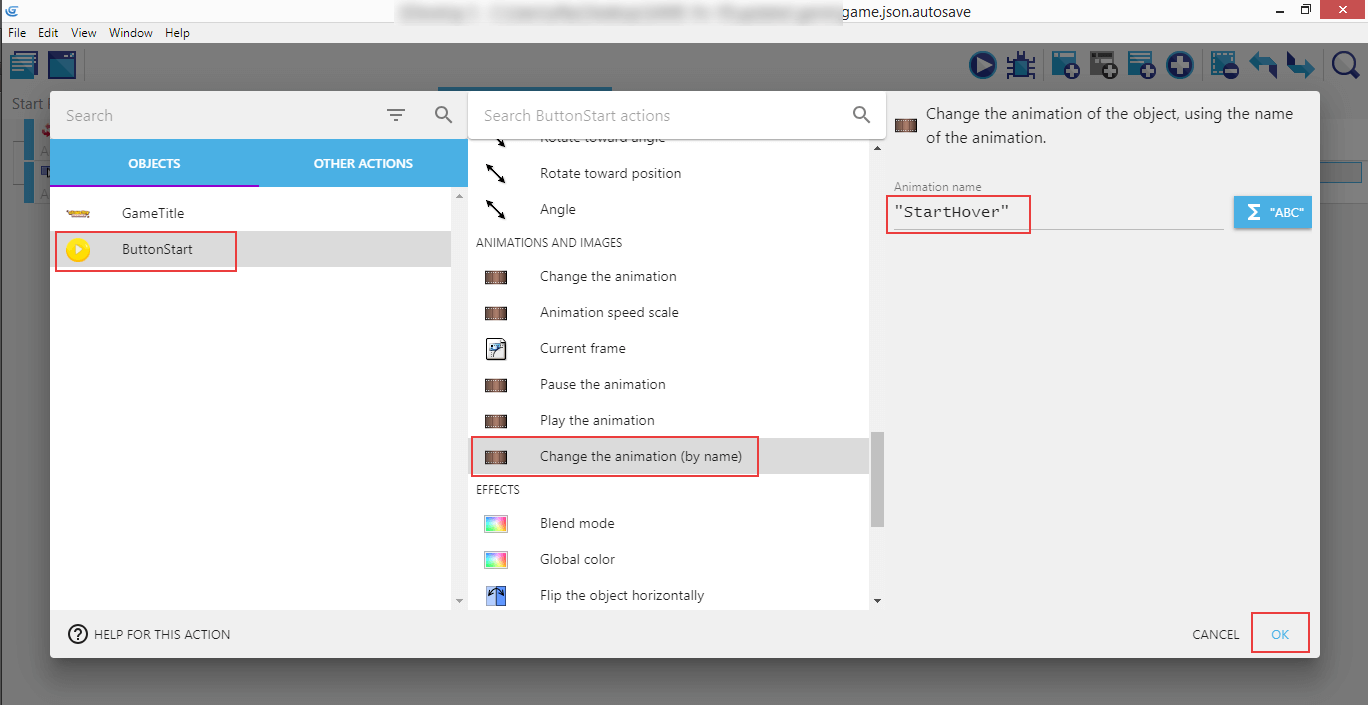
重复步骤将动画更改为"StartHover"。

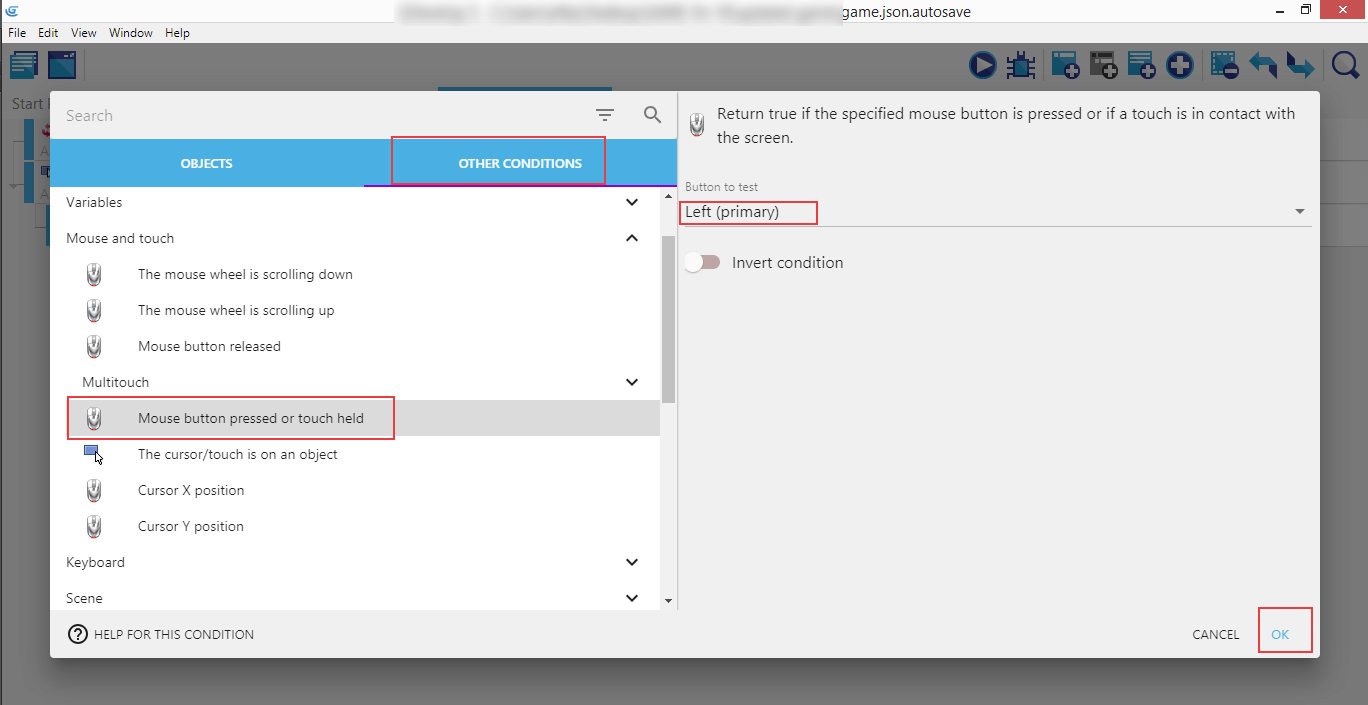
...并连接到"鼠标按钮按下或触摸保持","左键(主要)"。

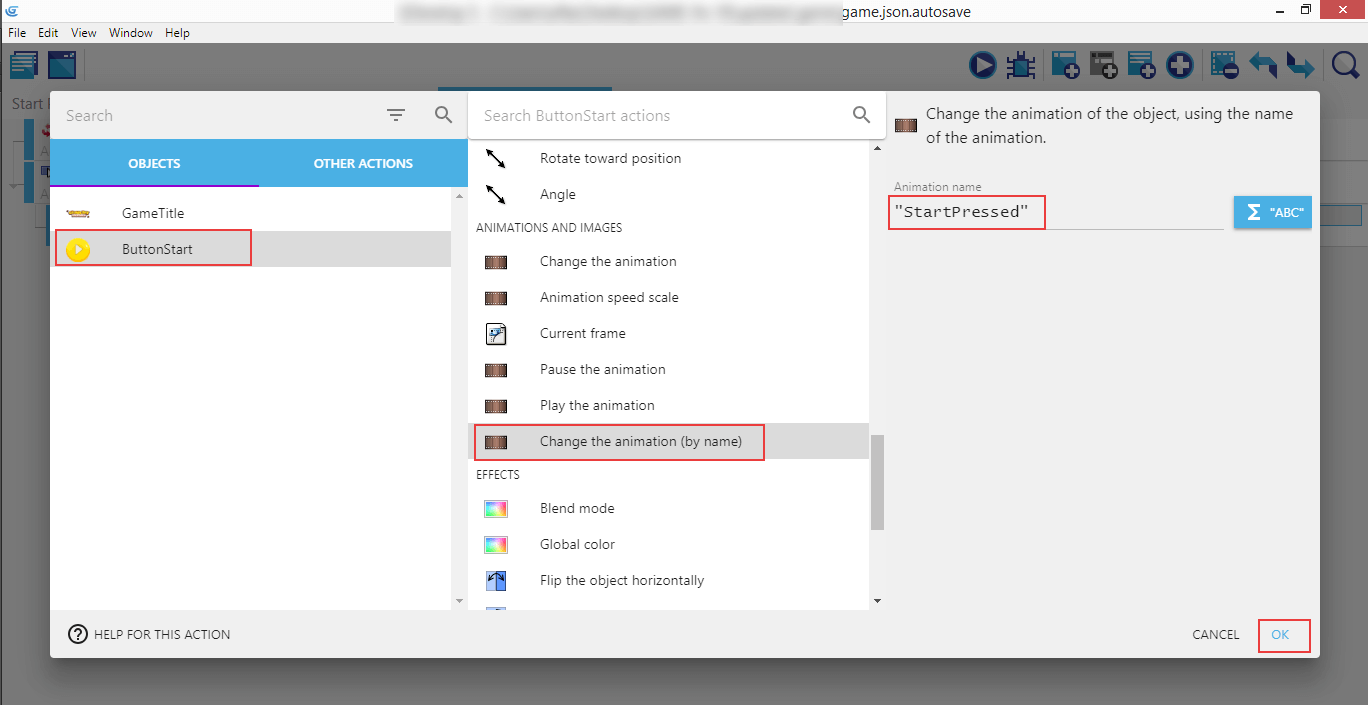
现在"ButtonStart","更改动画(按名称)","StartPressed"...

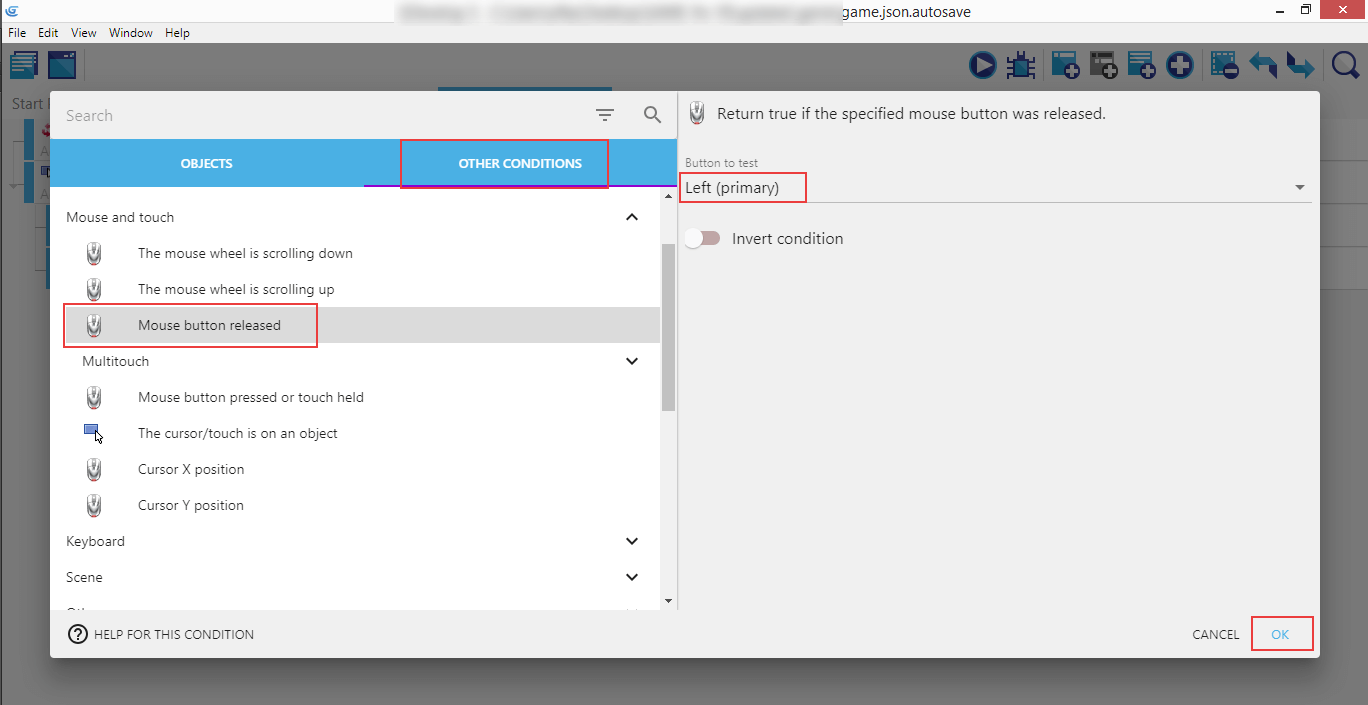
...然后"鼠标按钮释放","左键(主要)"。

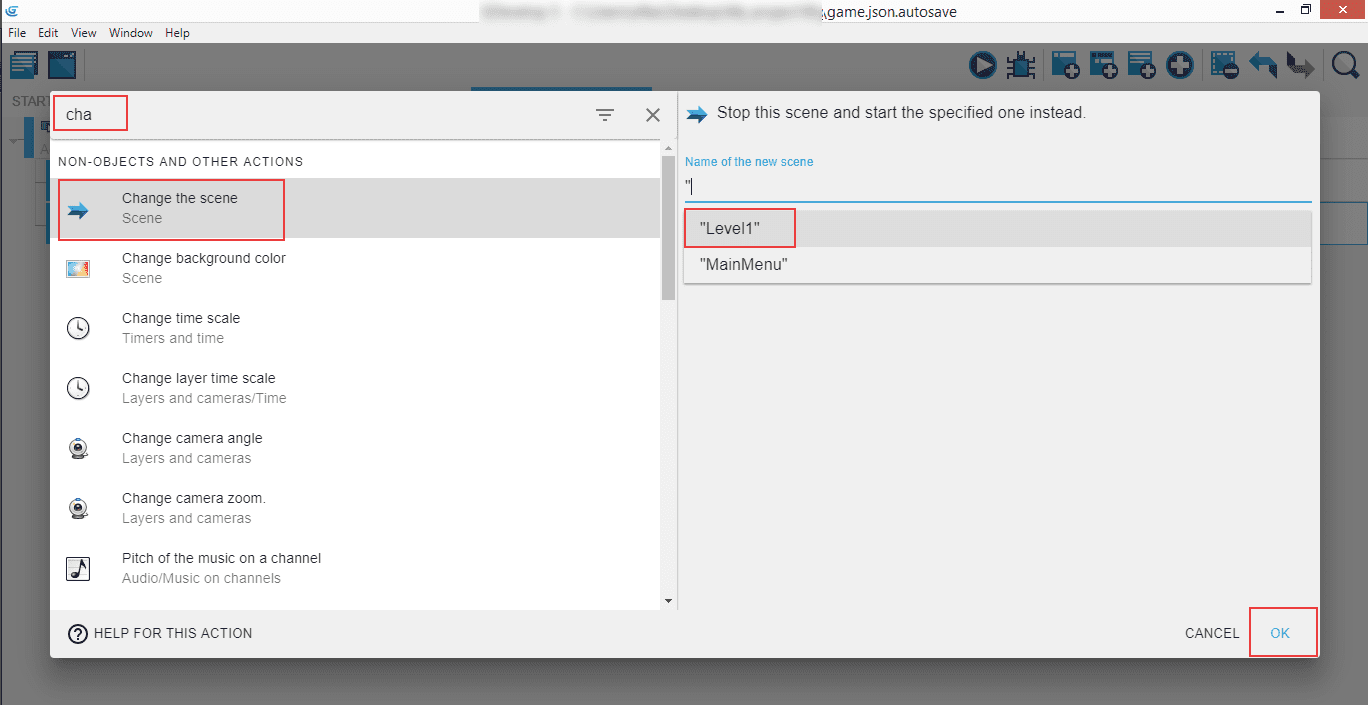
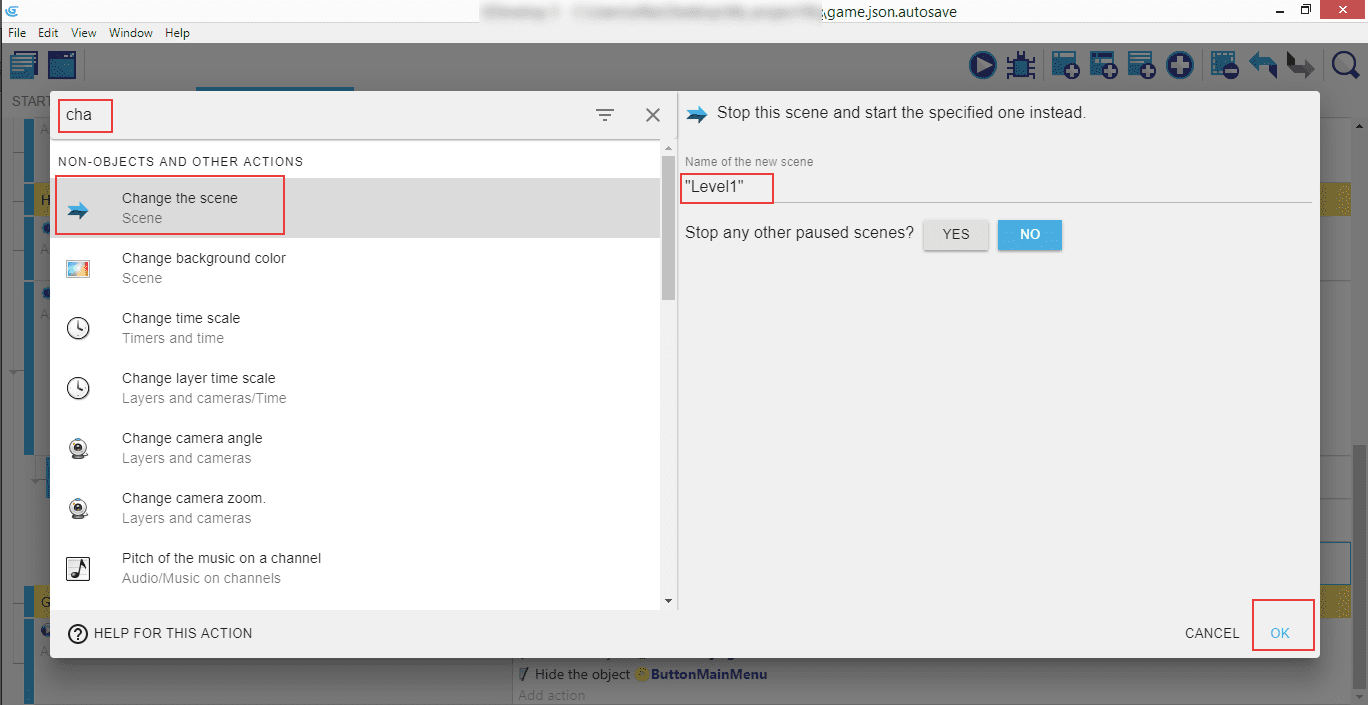
这个按钮要执行的操作是将场景切换到实际游戏。搜索"更改场景",然后选择"级别1"。

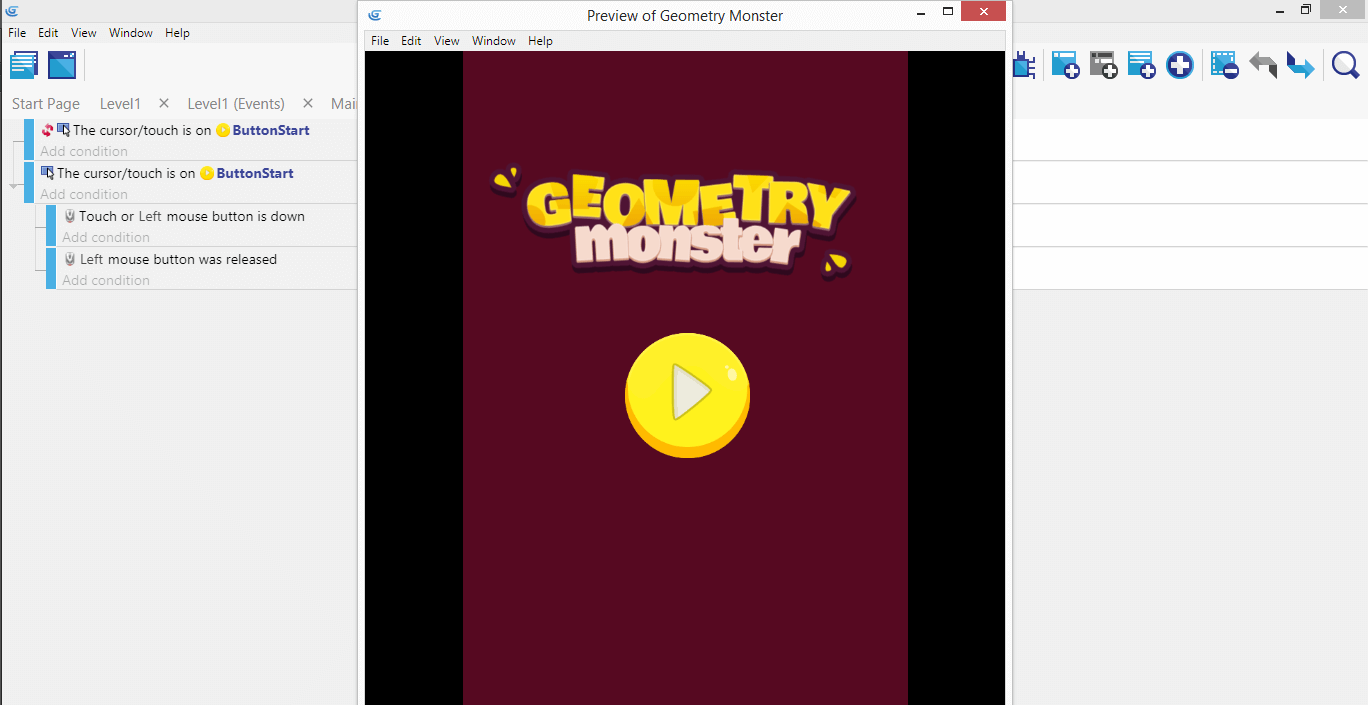
启动游戏,查看主菜单是否表现如预期(悬停标题,工作的开始按钮),并在点击按钮后启动实际游戏。
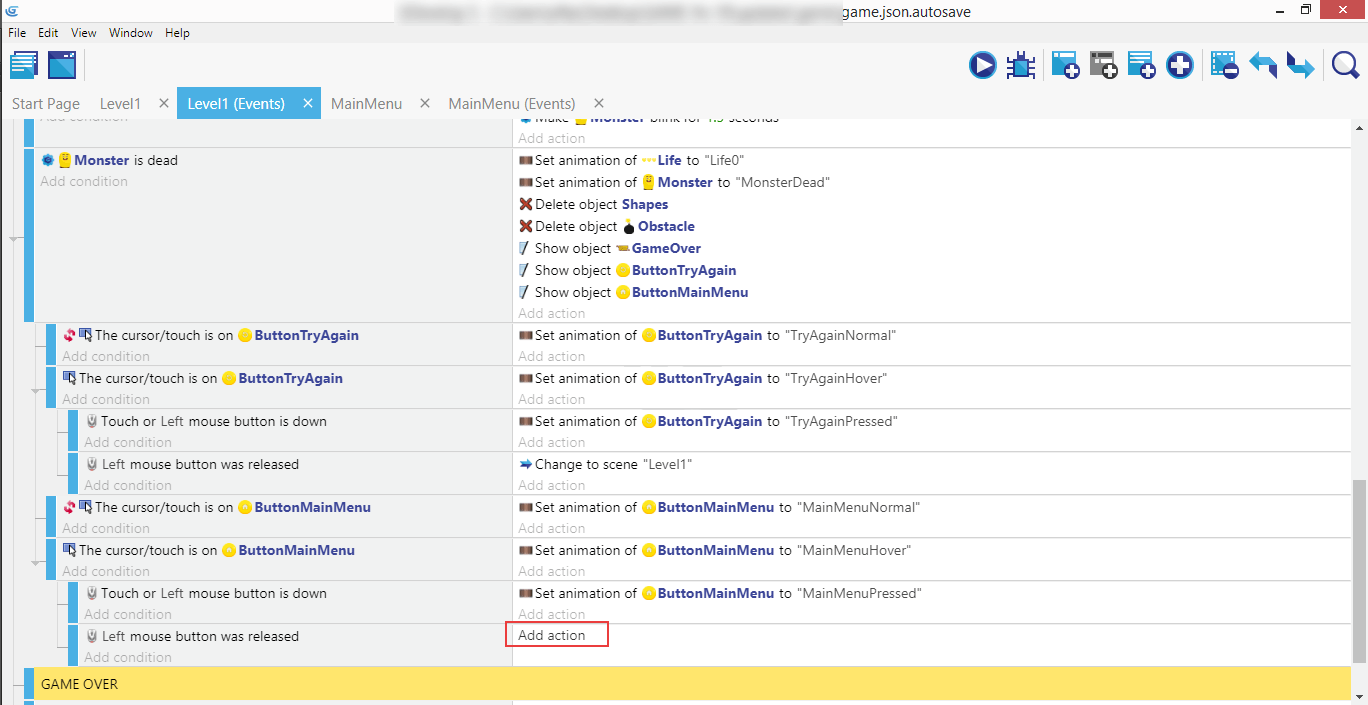
现在我们知道如何在场景之间切换,让我们为之前创建但尚未实现实际动作的"重试"按钮也做同样的操作。点击"级别1(事件)"选项卡,然后"添加条件"。

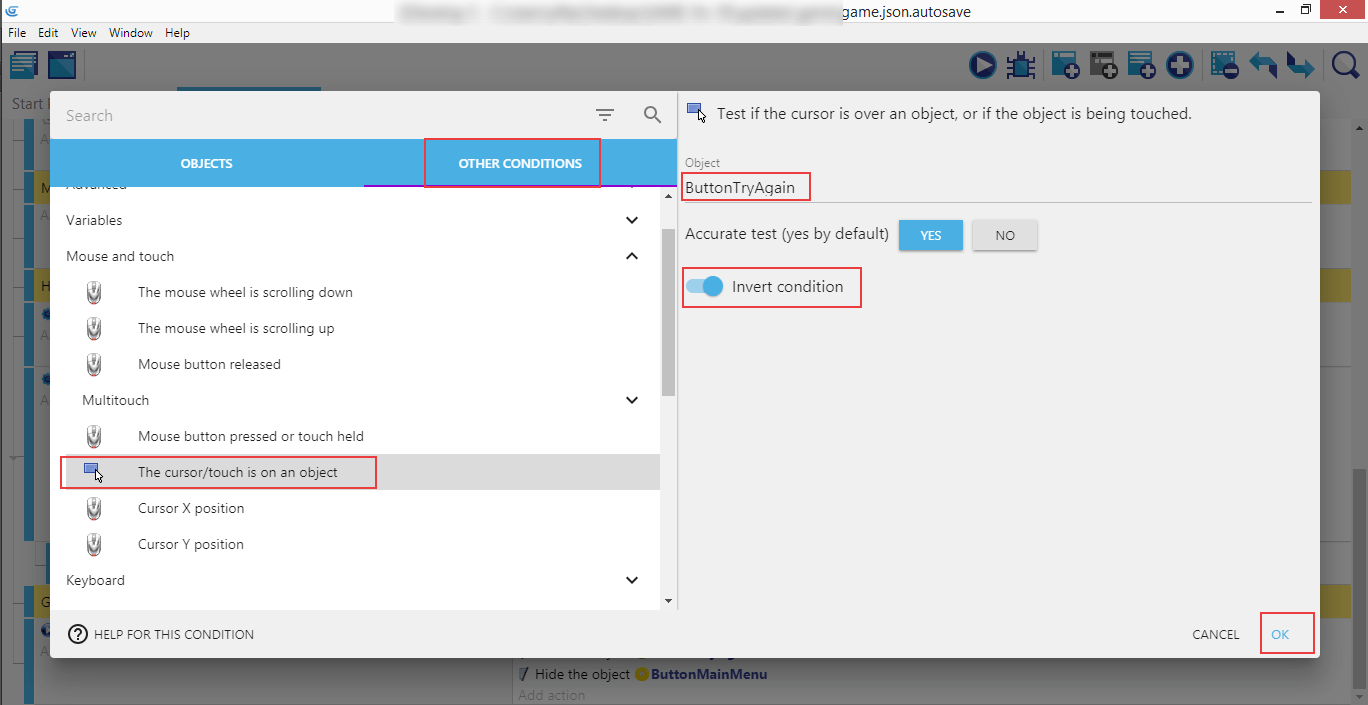
"其他条件","鼠标/触摸在对象上",然后"ButtonTryAgain","反转条件","确定"。


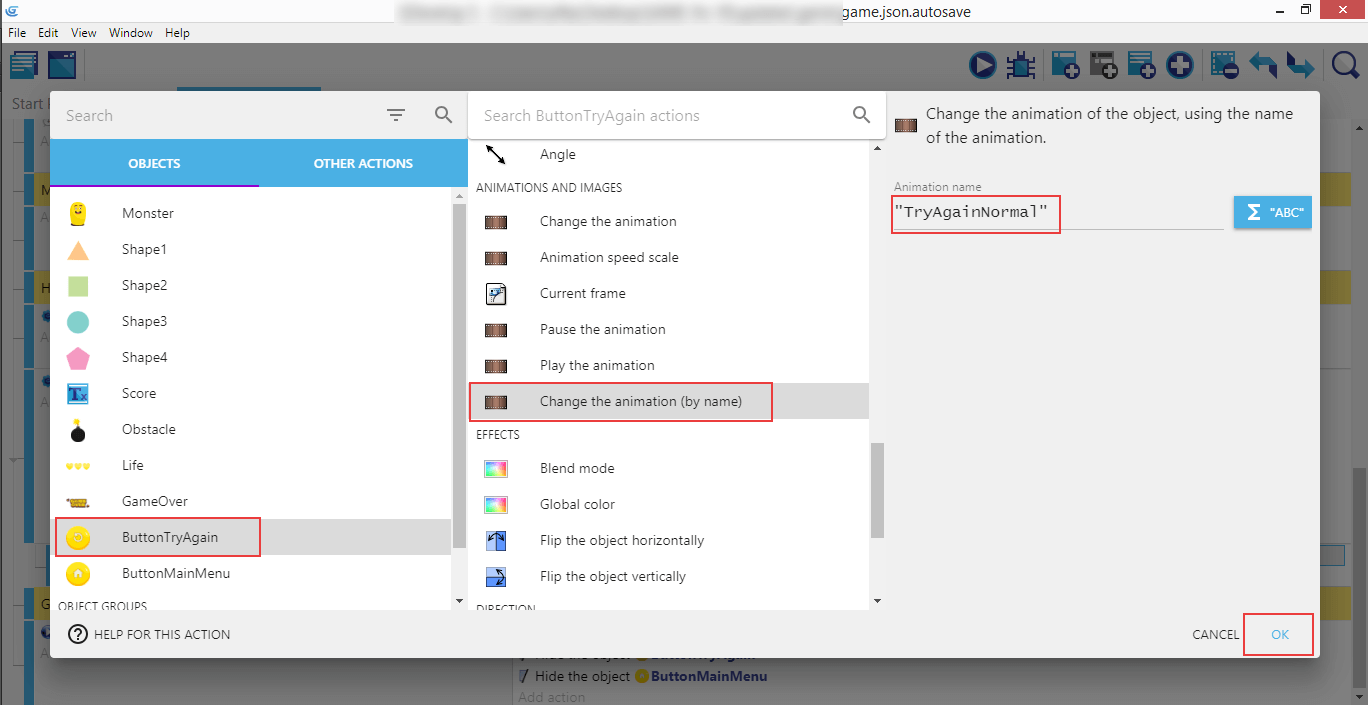
Repeat for "TryAgainHover".

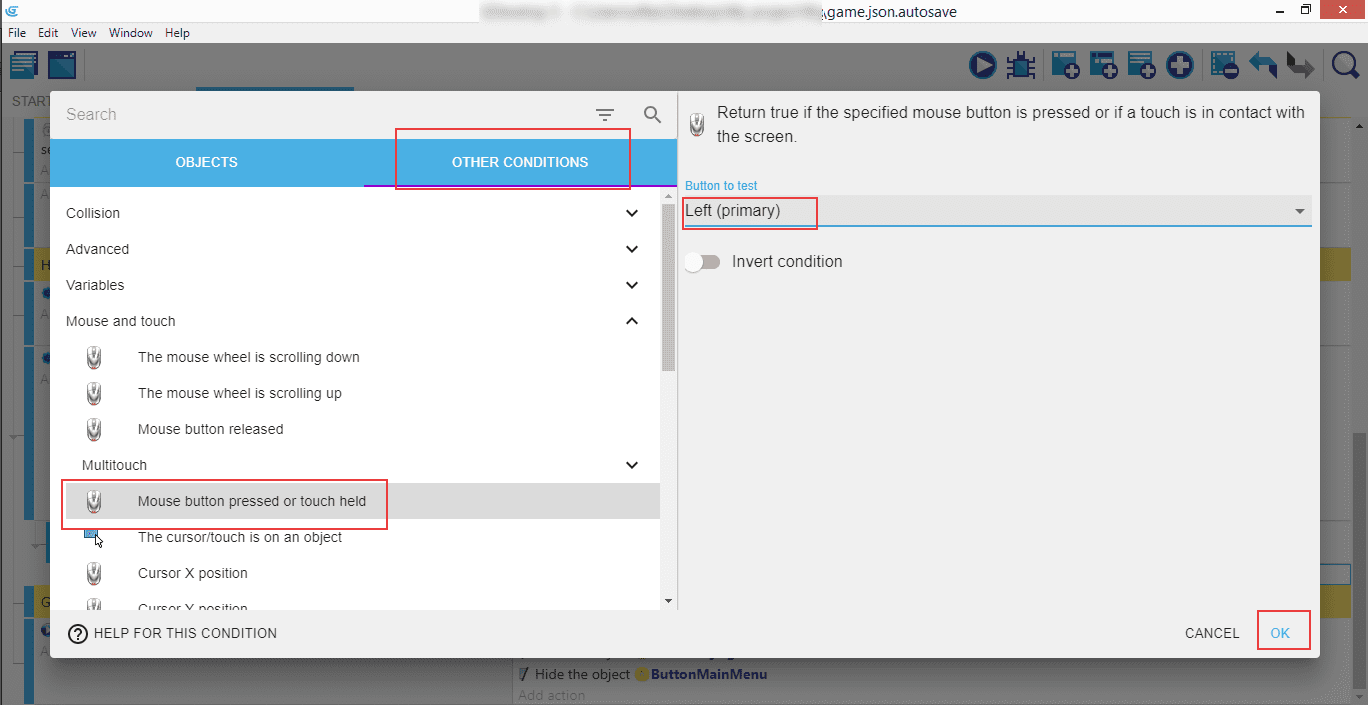
"Other conditions", "Mouse button pressed or touch held", "Left (primary)".

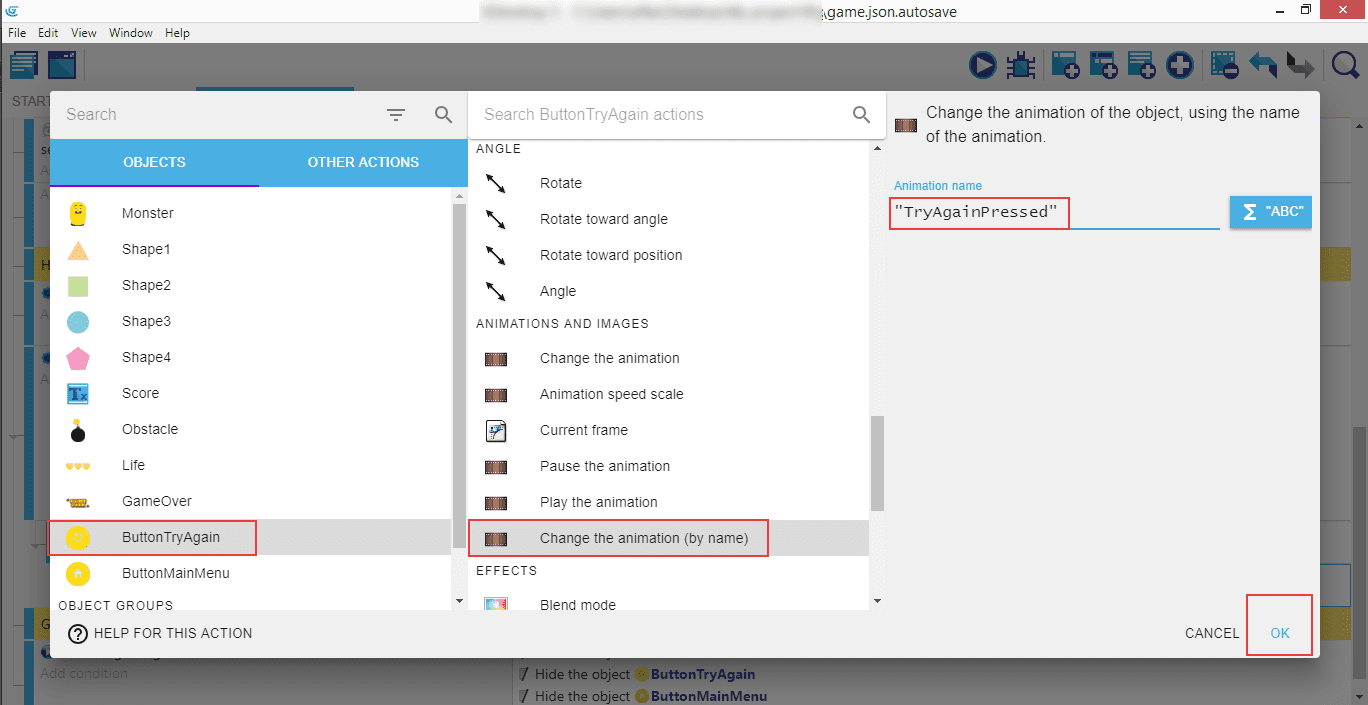
Repeat the action: "ButtonTryAgain", "Change the animation", "TryAgainPressed".

At the end, it should look like on this screenshot above.
It works! The next chapter will be all about adding the final touch to the game: juiciness.