11. 游戏结束
随着怪物在形状上落下生命,我们来到一个玩家可以失去所有生命的点,那之后呢?游戏结束!
让我们添加一个新对象,这将再次是一个精灵。
称之为"GameOver",添加相应的图像,并保存。
将其从对象面板拖到场景中。
添加另一个精灵,这将是我们的按钮尝试再次玩游戏。将其命名为"ButtonTryAgain",并将默认状态的动画名称设置为"TryAgainNormal"。导入图像。
添加第二个名为"TryAgainHover"的动画,用于指示用户已将鼠标悬停在按钮上。
第三个也是最后一个动画是"TryAgainPressed",应用更改。
将按钮拖到场景中。
为"ButtonMainMenu"重复此操作,该按钮将带玩家转至我们即将创建的主菜单作为单独的场景。
"MainMenuNormal"之后,第二个动画名称为"MainMenuHover"...
...第三个动画是"MainMenuPressed",应用更改。
将主菜单按钮拖到场景中。
双击Monster,为其添加第二个动画。
当Monster耗尽所有可用生命时,将使用"MonsterDead"。
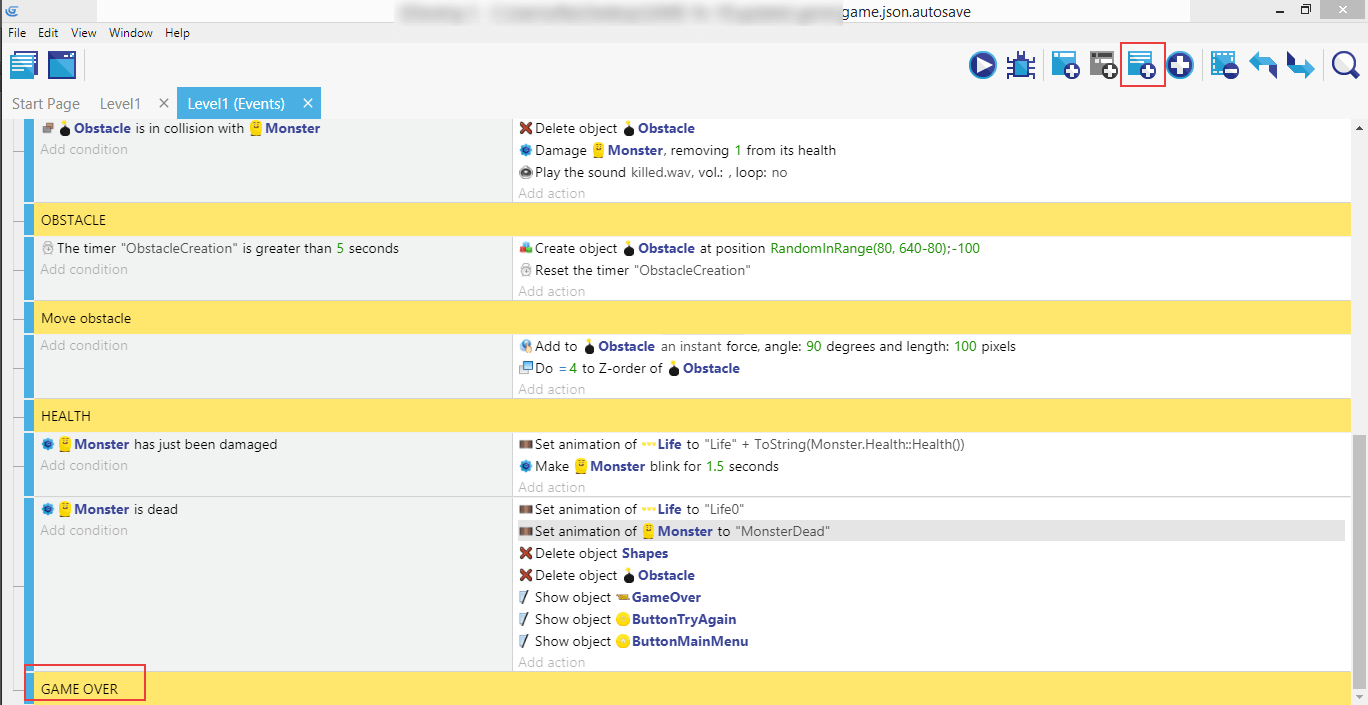
在"Level1 (事件)"中创建"Health"注释。
然后添加一个新条件。
"Monster",然后"受损",然后"确定"。
注意
此条件"受损"出现在此处,是因为我们先前向对象添加了"健康"行为。
然后"生命","更改动画(按名称)",然后输入"生命" +,然后单击右侧的"ABC"按钮。选择"转换",然后"数字 > 文本"(因为我们要将玩家的健康(一个数字)转换为一个文本,该文本将用于选择要显示的动画)。
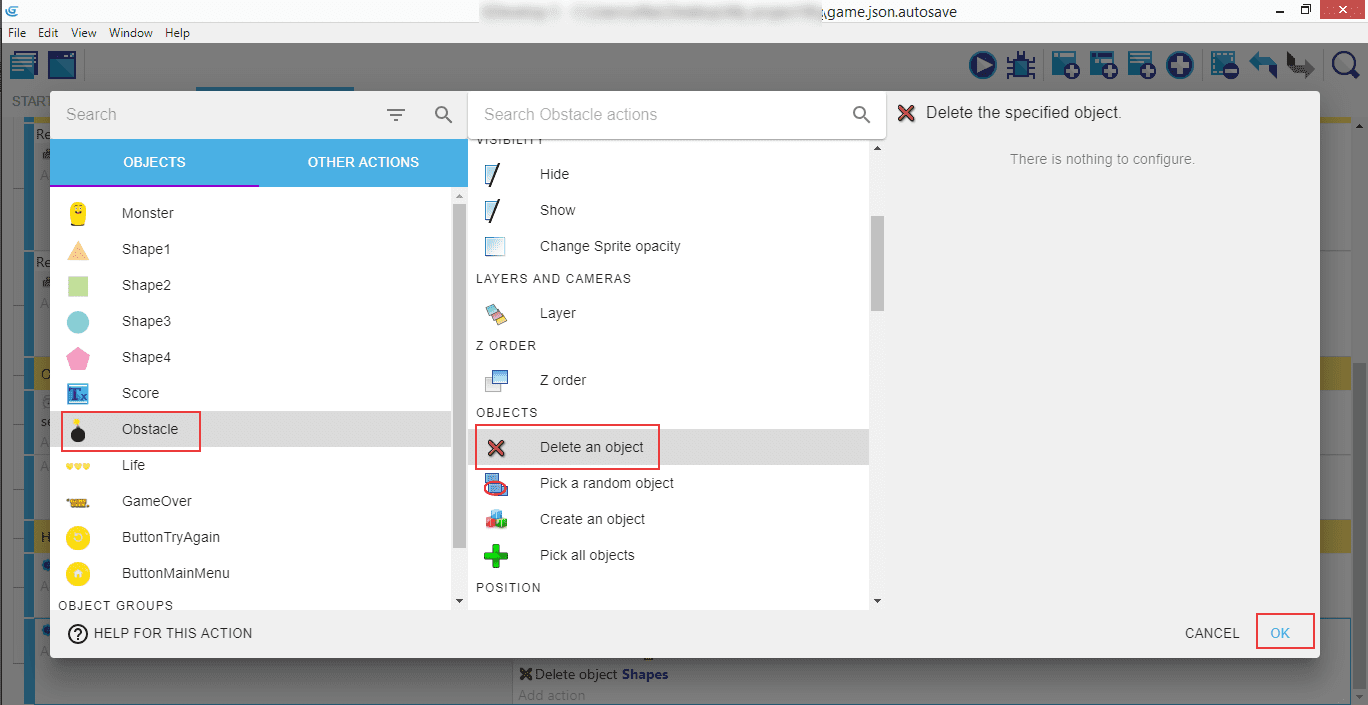
...并将"障碍物"执行相同的操作。

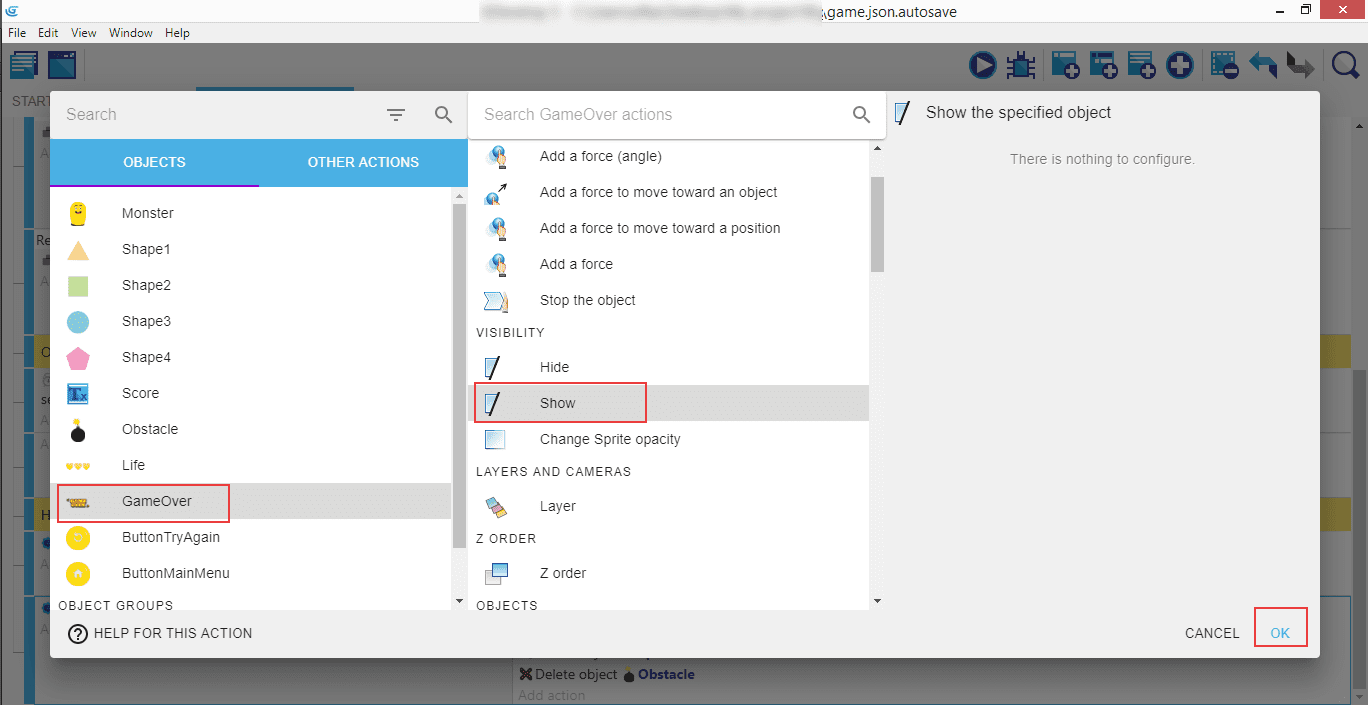
接下来,选择"GameOver"精灵并在屏幕上"显示"它。

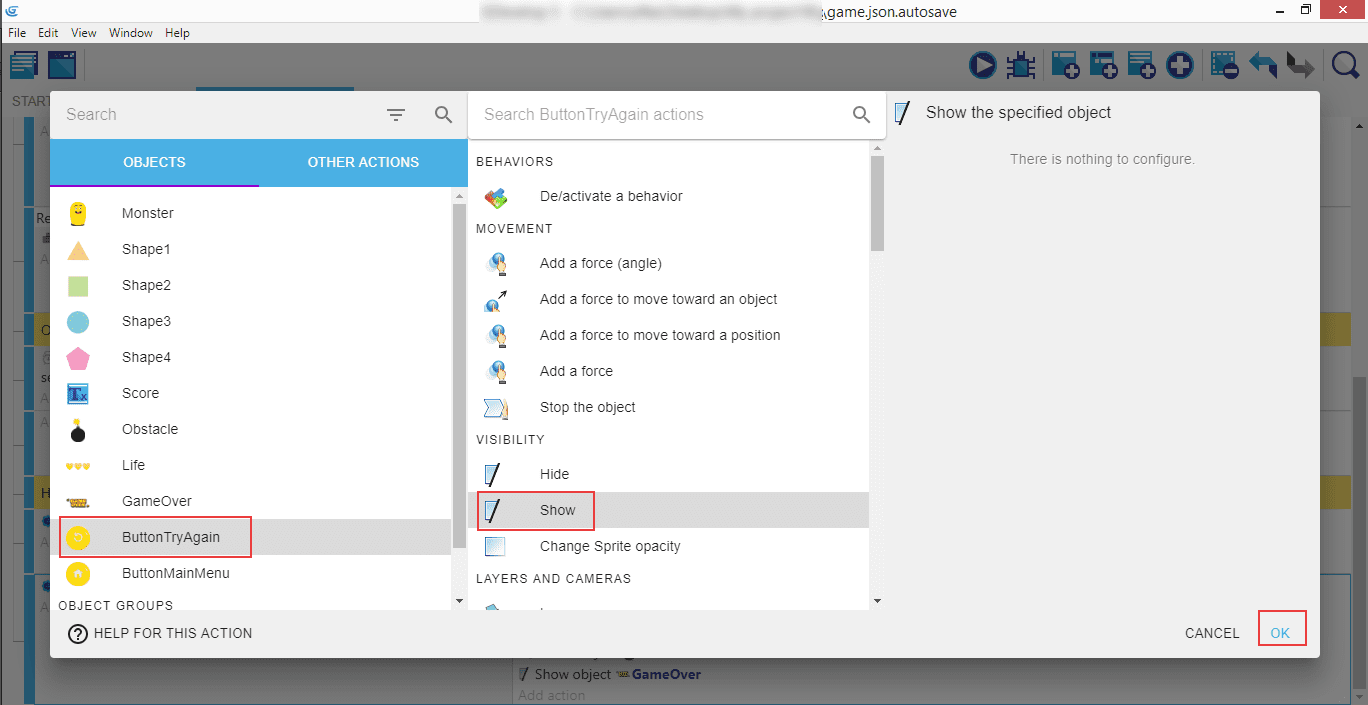
对"ButtonTryAgain"执行相同操作...

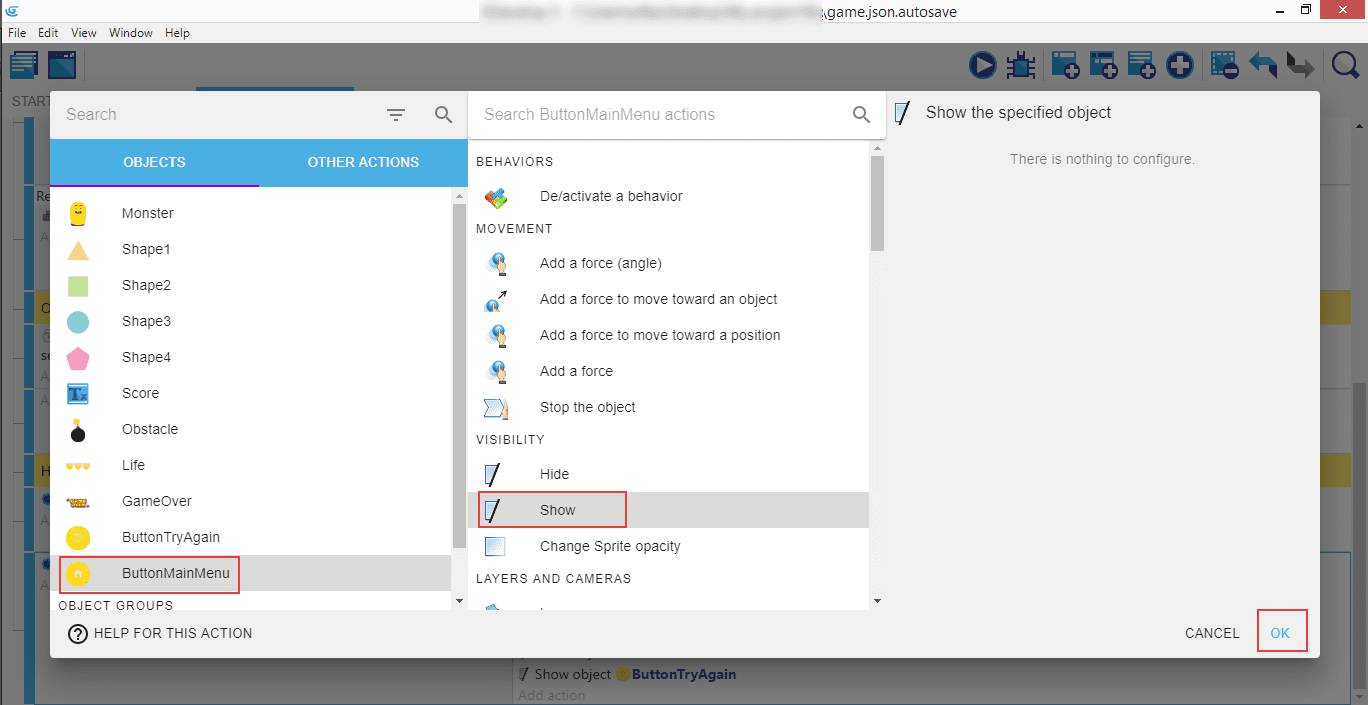
...以及"ButtonMainMenu"。
所有这些精灵都将在游戏结束时显示,但我们需要在游戏开始时隐藏它们。

创建一个新的"游戏结束"注释,并添加一个新条件。

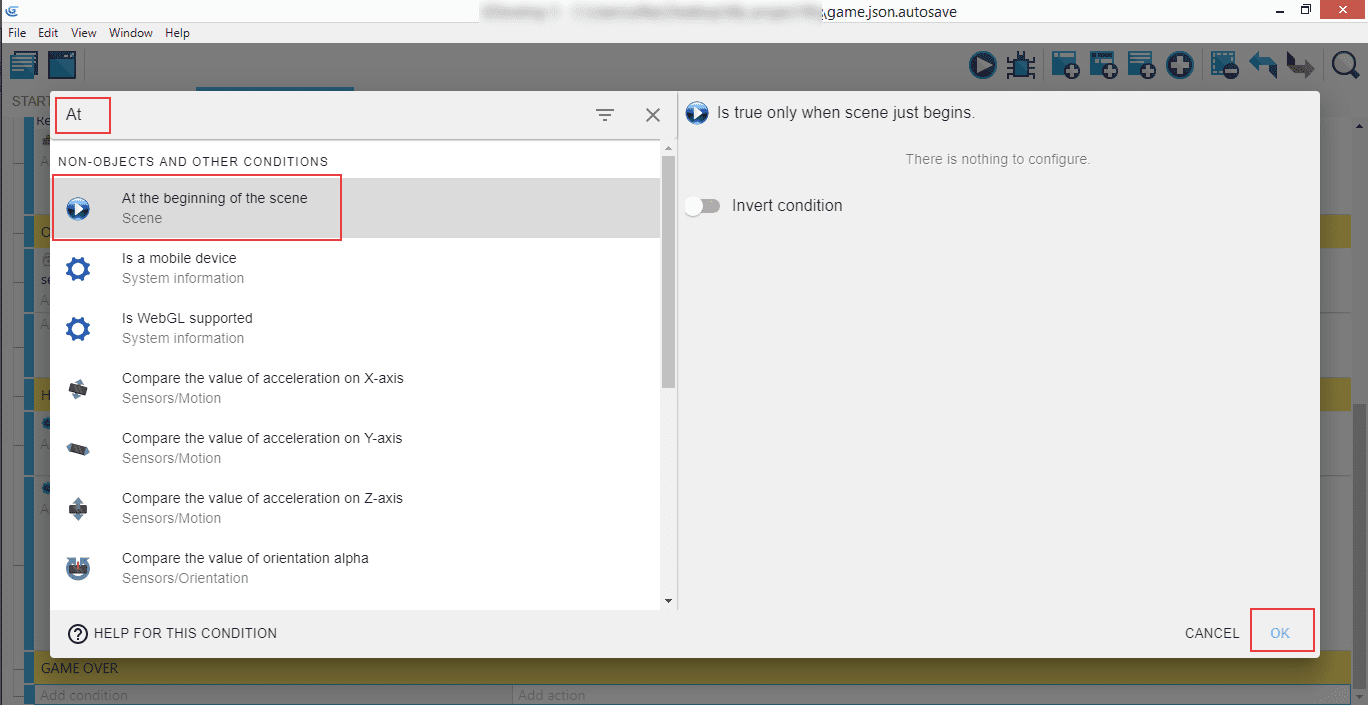
搜索"在场景开始时"。

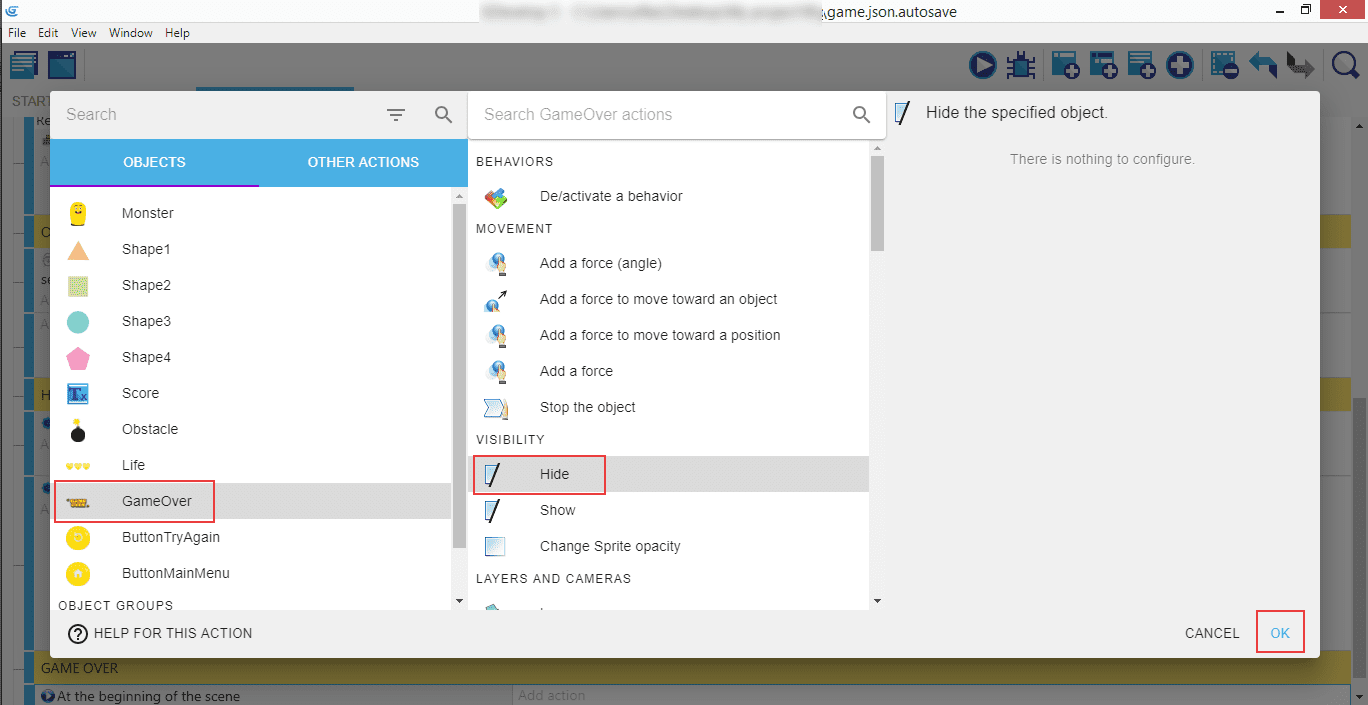
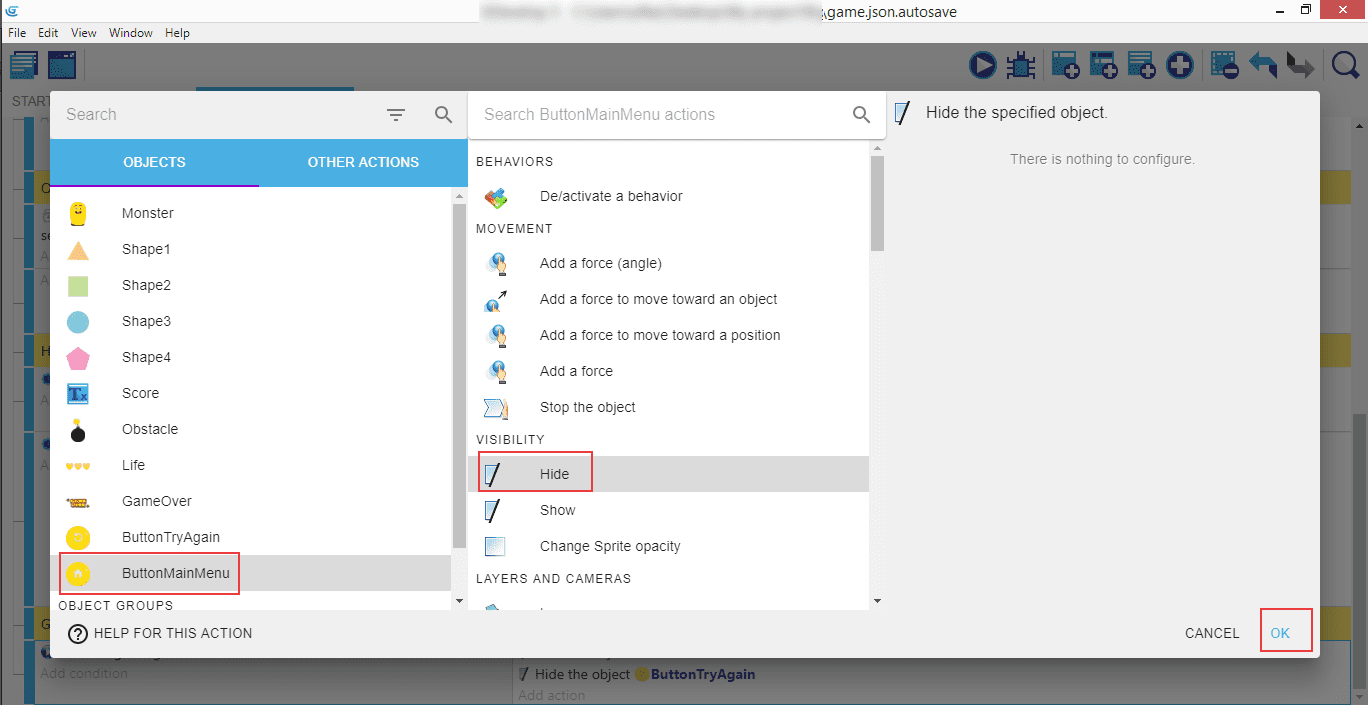
然后执行一个动作,将"GameOver"对象"隐藏"。

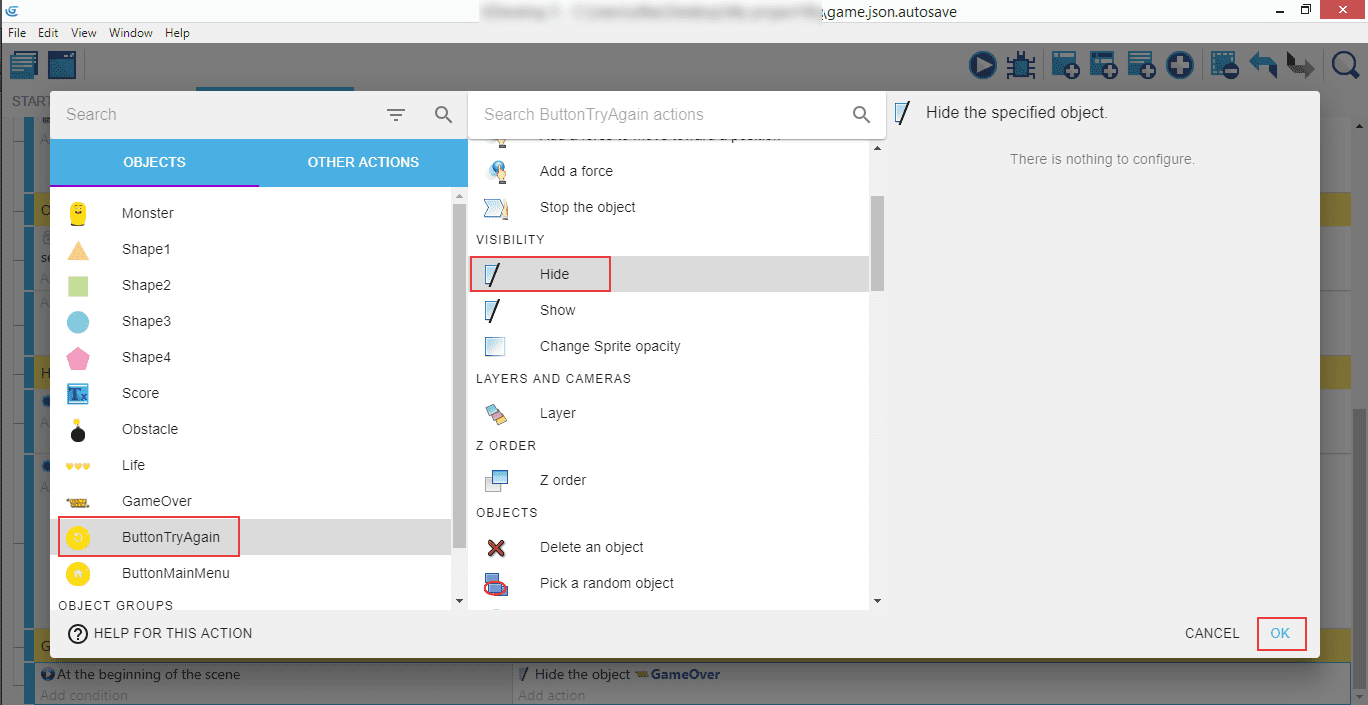
对"ButtonTryAgain"执行相同操作...

...以及"ButtonMainMenu"。

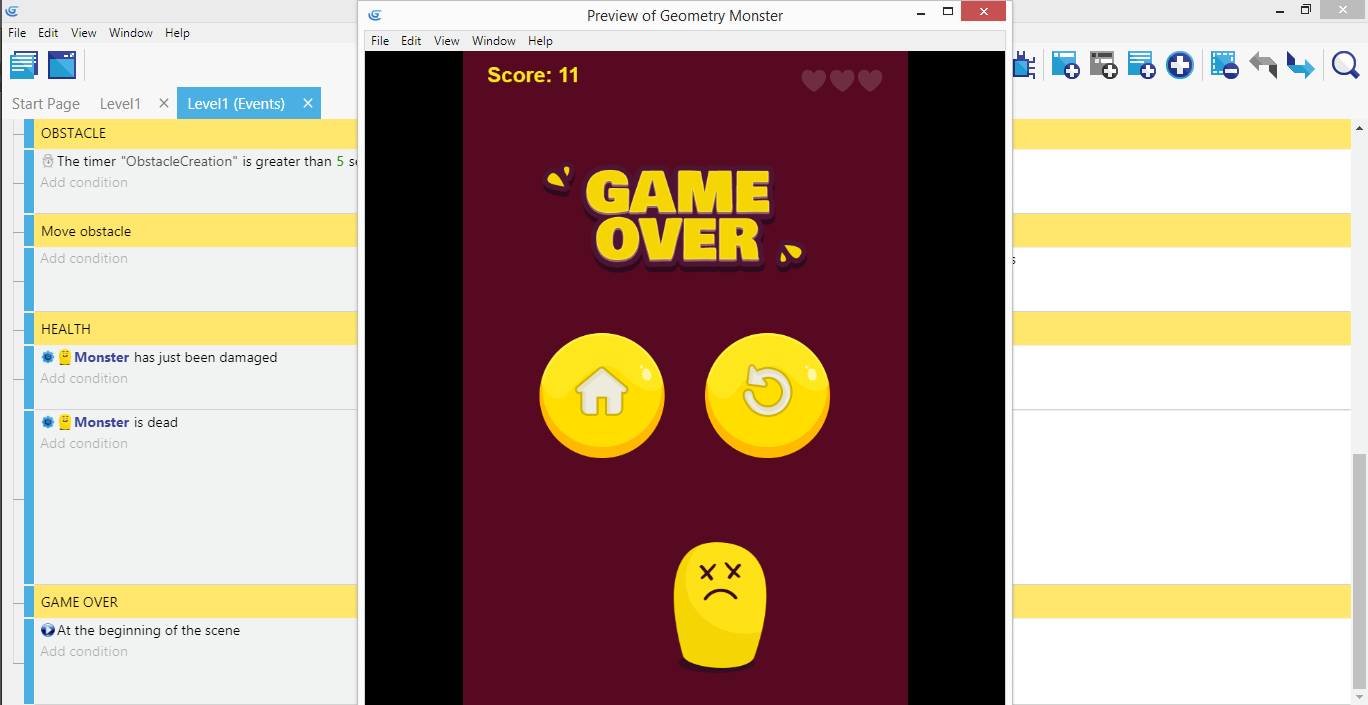
这样,当您启动游戏并失去所有生命时,心形图案将几乎完全透明,形状和炸弹将消失,Monster的动画将变为死亡状态,并显示"游戏结束"消息以及主页和再试一次按钮。
游戏本身已经完成,但我们想为游戏添加更多内容 - 在游戏开始时通过主菜单引入更多场景,并允许玩家自行开始游戏。